HTMLの表モデルを使うと、文章、整形済み文章、画像、リンク、フォーム、フォームの入力枠、他の表、等のデータを、行・列に区画整理されたセル群(すなわち表)の形に整えることができます。
どの表にも、表の趣旨を説明する表題を1個つけることができます。(CAPTION要素を参照のこと。)また、音声出力や点字出力装置の利用者を考慮した、より長い解説も、(summary属性によって)用意できます。
表を構成する各行は、(表設計に際して使用することが望まれる、THEAD要素、TFOOT要素、TBODY要素を用いることによって)頭部、脚部、本体に区分されます。行をグループ化しておくと、ユーザエージェントに対し表の構造に関するより多くの情報を与えることができ、ユーザエージェントによってはその構造を強調・区別して表示できると期待できます。ユーザエージェントによっては、大きな表を表示するときに、頭部・脚部・本体という構造を利用して、頭部と脚部を画面表示したまま本体のみをスクロールするというようなこともあるでしょう。大きな表を印刷する場合にも、各ページに頭部・脚部の見出し情報を繰り返し表示させることができます。
また、列グループを定義することで、ユーザエージェントに対して表の構造に関する付加情報を送ることができます。つまりは、(COLGROUP要素やCOL要素などによって)表全体の冒頭に列幅の値などを定義しておくことで、ユーザエージェントに対して、表のデータ全体が届いてから表示を開始するのではなくデータが届き始めると同時に逐次表示を行うことを、可能にできるのです。
個々のセルには、見出し情報(TH要素を参照)と実データ(TD要素を参照)のどちらでも記入できます。また、他の行・列の複数のセルをまたぐような高さ・幅のセルを記述することも可能です。HTML 4.0の表モデルでは、個々のセルに対するラベルづけが可能なので、非視覚系ユーザエージェントによる利用者のために、個々のセルとヘッダ情報との結びつきを明示できます。これらの機構は視覚障害者の大きな助けとなるだけでなく、表示画面の広さに限界のある様々な形態の無線式ユーザエージェント(例えばWeb利用可能なページャーや電話など)による表の取り扱いをも可能にします。
表は、非視覚系メディアでの出力に際して再現不可能性の問題を引き起こすため、純粋に見た目のレイアウトを整える目的のみに使用することは避けねばなりません。さらにまた、レイアウト目的の表を画像と同時に使っていると、著者の意図より小さい画面で表示する場合に無駄なスクロールをさせられることにもなります。そうした不都合をなるべく引き起こさないように、Web文書の著作者は、レイアウトの指定に関して表ではなくスタイルシートを使うべきです。
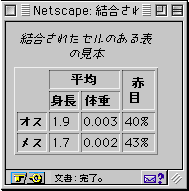
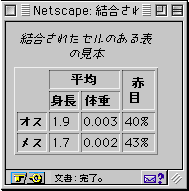
ここに、HTMLの表モデルを解説する、テキスト表示による図を掲げます。次のようなマークづけによる表です。
<TABLE border="1"
summary="これはショウジョウバエに関する調査結果です。
項目は、平均体長と体重、赤目の割合です。
(オスとメス双方)。">
<CAPTION><EM>結合されたセルのある表の見本</EM></CAPTION>
<TR><TH ROWSPAN="2"><TH COLSPAN="2">平均<TH ROWSPAN="2">赤<BR>目
<TR><TH>体長<TH>体重
<TR><TH>オス<TD>1.9<TD>0.003<TD>40%
<TR><TH ROWSPAN="2"メス<TD>1.7<TD>0.002<TD>43%
</TABLE>
これは、例えば tty 型の環境では、次のような感じに表示されるでしょう。
結合されたセルのある表の見本
+---------------------------------+
| | 平 均 | 赤 |
| |-----------------| 目 |
| | 体長 | 体重 | |
|---------------------------------|
| オス | 1.9 | 0.003 | 40% |
|---------------------------------|
| メス | 1.7 | 0.002 | 43% |
+---------------------------------+
同じものが、グラフィック系ユーザエージェントでは、下図のように見えるでしょう。

<!ELEMENT TABLE - -
(CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- table element --
%attrs; -- %coreattrs, %i18n, %events --
%Text; #IMPLIED -- purpose/structure for speech output--
%Length; #IMPLIED -- table width --
%Pixels; #IMPLIED -- controls frame width around table --
%TFrame; #IMPLIED -- which parts of frame to render --
%TRules; #IMPLIED -- rulings between rows and cols --
%Length; #IMPLIED -- spacing between cells --
%Length; #IMPLIED -- spacing within cells --
>
開始タグ: 必要、終了タグ: 必要。
属性の定義
- summary = text
[CS]
- この属性は、音声出力や点字出力など、非視覚系メディアでのHTML文書利用に対して、表の意図や構造についての説明文を提供するためのものです。
- align
= left|center|right
[CI]
- 非推奨。
これらは、HTML文書表示画面の中での表の描画位置を指定するもので、次のことを表します。
- left: 表示画面中の左側に寄せて表を表示させます。
- center: 表示画面中の中央に表を表示させます。
- right: 表示画面中の右側に寄せて表を表示させます。
- width
= length
[CN]
- この属性は、視覚系ユーザエージェントで表示する際に表の横幅を指定しようとするものです。もし属性値がパーセントによって与えられていた場合は、表示画面のウインドウの幅に対する割合によって表の幅が計算されます。もしこの値が指定されていなければ、表の幅はユーザエージェントの判断で決定されます。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
- bgcolor (当該要素の背景色)
- frame,
rules,
border (枠線と罫線)
- cellspacing,
cellpadding (セルの余白)
TABLE要素には、表の表題、行、内容、形式を指定する他のすべての要素が含まれます。
以下に、表データを描き出すためにユーザエージェントがどんな作業をこなしているかを参考として列記します。
- 表の解説文(summary属性値)を参照できるようにする。HTML文書中に表を作ろうとする場合は、非視覚系ユーザエージェントによっても内容が分かるよう、解説文を用意してください。
- もし表題があれば、描き出す。
- もしヘッダの定義があれば、描き出す。もしフッタの定義があれば、描き出す。ユーザエージェントは、ヘッダとフッタをどこに出力するべきかを判断できなければなりません。たとえば、出力メディアがページ分けされるものであれば、全てのページの先頭にヘッダをつけ、また末尾にはフッタをつけねばなりません。同様に、スクロール画面への出力であれば、ヘッダとフッタを常に画面の上下に表示し、その間の領域でデータのスクロールが行われるべきでしょう。
- 表に用いられている列の個数を数え上げる。行数は、TABLE要素の開始タグと終了タグの間にあるTR要素の数に等しいことに注意。
- 列グループに関する定義があれば、その定義に従って列をグループ分けする。
- 個々のセルを描き出す。ヘッダ行とフッタ行の間に、1行1行、適切な列グループ化などを行いながら。視覚系のユーザエージェントは、HTMLによる属性指定とスタイルシートの指定とに従って表全体を整形し、描き出さねばなりません。
HTMLの表モデルは、HTML文書の著作者の助けを借りることで、読み手のユーザエージェントが、表のデータ全体が到着してからではなく(例えば行単位でデータが届く毎に)表を
逐次表示できるように設計されています。
データの着信を受けてすぐさま表を描き出せるようにするためには、HTML文書を作る際に読み手に向けて次の2点を文書中に盛り込む必要があります。
より高度な方法として、読み手のユーザエージェントは、読み込んだ文書にCOLGROUP要素とCOL要素を組み合わせた指定がなされていれば、表を一回で書き出すことも可能です。もし列幅に関して相対指定やパーセント指定(指定方法は
列幅の計算方法の項を参照のこと)を行うのであれば、表全体の幅も指定しておく必要があります。
表の配列方向は、元データの並びに従う方向(既定値である、左から右へ)か、またはTABLE要素のdir属性によって指定された方向に従います。
左から右へ配列する表においては、行・列の原点は先頭行の左端となります。右から左へ配列する表においては、先頭行の右端が原点となります。
ある行に追加の列を配置する場合(詳細は列数の算出の項を参照のこと)、左から右へ配列する表においては右端に配置され、また右から左へ配列する表においては左端に配置されます。
配列方向に関して、TABLE要素のみがdir属性による方向指定を受け付けるということに注意して下さい。個々の行(TR要素)や列グループ(COLGROUP要素)に対して部分的に配列方向の指定を行うことはできません。
TABLE要素に対してdir属性を指定した場合は、個々のセルの中の書字方向にも影響します。(dir属性の値はブロック単位で継承して解釈されるため。)
右から左へ配列する表を定義するには、次のようにdir属性を指定します。
<TABLE dir="RTL">
...表の本体...
</TABLE>
「TABLE」要素で指定したdir属性の値とは独立に、個々のセルを区分けする要素での属性指定によって、個々のセルの書字方向を指定することも可能です。詳細は第8章の書字方向と表の配列方向の指定に関する節をご覧下さい。
開始タグ: 必要、終了タグ: 必要。
属性の定義
- align
= top|bottom|left|right
[CI]
- 非推奨。
視覚系のユーザエージェントに対しては、表全体の幅に対してどこに表題を位置づけるかを指定できます。可能な値は下記です。
- top: 表の冒頭に置かれます。既定値はこれです。
- bottom: 表の下端に置かれます。
- left: 表の左側に置かれます。
- right: 表の右側に置かれます。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
もし表に表題をつけるのであれば、CAPTION要素で記述する文は表の性質を表示するようなものにすべきです。CAPTION要素はTABLE要素の開始タグの直後に置かれなければなりません。また1つのTABLE要素の中には1つのCAPTION要素しか置くことができません。
目の見える人は視覚系ユーザエージェントで描き出された表のヘッダ情報を見ることで、表題を見るのと同程度に容易に表の構造を把握できます。このため、表定義に用意される表題は、非視覚系ユーザエージェントの利用者が表題を頼りに表の目的や構造を理解するための説明文としては、不十分なものになりがちです。
そこで、HTML文書中に表を用いる場合には、TABLE要素のsummary属性によって表の目的や構造に関する補完的情報を提供すべきでしょう。表題をつけない表にとってはなおさら重要な作法です。summary属性の使い方は別途説明します。
視覚系ユーザエージェントは、例えばスクロールなどの方法で表データ全体を眺められるのでない限り、表題を含む全ての表データを常に丸ごと表示するようにすべきです。表題の文章については表全体の横幅の範囲内に改行して表示されるよう推奨します。(附記B.5.2、レイアウトアルゴリズムに関する注記も参照のこと。)
<!ELEMENT THEAD - O (TR)+ -- table header -->
<!ELEMENT TFOOT - O (TR)+ -- table footer -->
開始タグ: 必要、終了タグ: 省略可能。
<!ELEMENT TBODY O O (TR)+ -- table body -->
開始タグ: 必要、終了タグ: 省略可能。
属性の定義
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
- align,
char,
charoff,
valign
(セル内の表示位置指定)
表を構成する各行は、THEAD、TFOOT、TBODY要素により、頭部、脚部、本体の3グループに分けることができ、またグループ分けが望ましいところです。これによりユーザエージェントが頭部と脚部を固定して本体部分をスクロールするということが可能になります。長大な表を印刷する場合に各ページに頭部と脚部を割り付けることも可能です。
頭部と脚部には [構造上の意味や表示上の注意点など] 列に関する情報を記して下さい。本体には実際の表データを含んだ行を記して下さい。
もし行をグループ分けするのであれば、THEAD、TFOOT、TBODY要素には、それぞれ行グループが含まれることとなります。どの行グループにもTR要素で規定される最低1つの行が存在しなければなりません。
以下は頭部、脚部、本体の記述順序と構造を示す例です。
<TABLE>
<THEAD>
<TR> ...頭部の行...
</THEAD>
<TFOOT>
<TR> ...脚部の行...
</TFOOT>
<TBODY>
<TR> ...本体の第1部第1行...
<TR> ...本体の第1部第2行...
</TBODY>
<TBODY>
<TR> ...本体の第2部第1行...
<TR> ...本体の第2部第2行...
<TR> ...本体の第2部第3行...
</TBODY>
</TABLE>
ユーザエージェントが全データ(無限に長いデータであり得る)を受け取る前にヘッダ行とフッタ行を両方描き出せるようにするため、TFOOT要素はTABLE要素中においてTBODY要素より先に記す必要があります。以下に、どのタグが不可欠でどのタグが省略されうるかを列記します。
- TBODY要素の開始タグは、表に本体の行グループが1つしかなく且つ「THEAD」も「TFOOT」も存在しない場合を除いて、常に必要です。TBODY要素の終了タグは、常に省略可能です。
- 表に頭部と脚部を独立して持たせること自体は常に望ましく、頭部と脚部をつける場合には常にTHEAD要素とTFOOT要素の開始タグが必要です。双方とも終了タグは常に省略可能です。
この仕様に準拠するユーザエージェントは、過去の規格との両立のため、上記のルールに従う必要があります。
前記の例は、終了タグの省略により、次のように短縮することができます。
<TABLE>
<THEAD>
<TR> ...頭部の行...
<TFOOT>
<TR> ...脚部の行...
<TBODY>
<TR> ...本体の第1部第1行...
<TR> ...本体の第1部第2行...
<TBODY>
<TR> ...本体の第2部第1行...
<TR> ...本体の第2部第2行...
<TR> ...本体の第2部第3行...
</TABLE>
THEAD、TFOOT、TBODY要素の各々に含まれる列の数は一致していなければなりません。
列のグループ化によって、表の構造的情報を手際よく記述することができます。それによって、(例えばTABLE要素におけるrules属性の使用など)属性の指定やスタイルシートによる指定を通じて表の見栄えをアレンジすることが可能です。列グループの指定がされたものがユーザエージェントでどう見えるかについては、例示した表をご覧下さい。
表には、(COLGROUP要素によるグループ化が含まれない)暗黙のうちに存在する1つの列グループか、またはCOLGROUP要素による明示的な区切りに応じた個数の列グループが存在します。
COL要素を使うと、表の論理構造とは別に、複数の列に対して属性の一括指定を行うことができます。COL要素の「span」属性は、同じ属性値を指定する列の個数を指示するものです。
開始タグ: 必要、終了タグ: 省略可能。
属性の定義
- span
= number
[CN]
- この属性は、列グループ中の列の個数を表すもので、0より大きい整数で記述します。属性値は次を意味します。
もしCOLGROUP要素の中に1つ以上のCOL要素が含まれている場合、ユーザエージェントは、「span」属性を無視しなければなりません。
- width
= multi-length
[CN]
この属性値は、列グループ中の各々の列幅を指定するものです。普通にピクセル数で指定する方法と、パーセントで指定する方法、相対指定を行う方法の他に、「0*」(ゼロ・アスタリスク)という指定方法があります。これは、列を表示し得る最小限の列幅にせよ、という指定です。この場合、適切な列幅を計算するためには表の全データを取得する必要が生じます。「0*」による列幅指定を行うと、ユーザエージェントは表データの逐次表示を行うことができず表データ全てが到着した後に列幅を計算し、しかる後に表示し始めることになってしまうということに注意して下さい。
列幅指定については、列グループに含まれるCOL要素があれば、そのwidth属性の指定の方が優先されます。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
- align,
char,
charoff,
valign
(セル内の表示位置指定)
COLGROUP要素は、列のグループ構造を明示的に表します。列グループ中の列の個数は、次の2通りの互いに排他的な方法によって指定されます。
-
span属性によってグループ中の列数を指定する方法(既定値は1)。
- COLGROUP要素に含まれるCOL要素によって列数を指定する方法。
span属性を使う利点は、列幅指定を一気に行えることです。40列から成る表の各列が20ドット幅であるとすると、「COLGROUP」要素の「span」属性を用いた次の指定の方が、
<COLGROUP span="40" width="20">
</COLGROUP>
下記にのように「COL」要素を延々連ねるやり方よりも楽なのは明白です。
<COLGROUP>
<COL width="20">
<COL width="20">
...これを計40回繰り返す...
</COLGROUP>
もしグループ中の1列だけ別の見栄えにしたい(スタイル情報を変えるとか列幅を変えるとか)というような場合、その列をCOL要素によって指定する必要があります。上記の表の最後の列に特別な見栄え指定を行うには、次のような表記をします。
<COLGROUP width="20">
<COL span="39">
<COL id="format-me-specially">
</COLGROUP>
COLGROUP要素のwidth属性は、40列すべてに指定されます。最初のCOL要素は39番目までの列を規定し、次の「COL」要素のid属性がスタイルシート情報の目印となります。
次の例には、2つの列グループが含まれています。最初の列グループには10個の列があり、次のグループには5個の列があります。最初のグループの各列は50ドット幅に指定され、次のグループの各列は最小限の列幅になるよう指定されています。
<TABLE>
<COLGROUP span="10" width="50">
<COLGROUP span="5" width="0*">
<THEAD>
<TR><TD> ...
</TABLE>
開始タグ: 必要、終了タグ: なし。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover,
onmousemove, onmouseout, onkeypress,
onkeydown, onkeyup
(内在イベント)
- align, char,
charoff, valign (セル内の表示位置指定)
COL要素は、単に複数の列の間で属性値を共有させるためだけに使われるものです。論理構造的なグループ化は、COLGROUP要素によって行います。COL要素は空要素であり、その要素の内容となるべきものが存在せず、単に属性値を書き込むだけの存在です。
「COL」要素は、明示された論理的列グループ(すなわちCOLGROUP要素)の内側にあっても外側にあっても構いません。
COL要素のwidth属性値は、「span」属性が指定する範囲の各列に対していきわたります。
列の個数を決定する方法は、(優先順に)次の2つの方法があります。
- もしTABLE要素中にCOLGROUP要素やCOL要素が含まれる場合、ユーザエージェントは、次の方法で列数を数え出してください。
- そして、もし当該の表を表すTABLE要素の中にCOLGROUP要素もCOL要素もなかった場合、各行に含まれる列の数を、ユーザエージェントはいちいち数える必要があります。必要な列数は、各行の列数を確認して、他の行の複数の列にまたがるような大きい列をもつ行などを含め、最も多い列が含まれる行の列数だということになります。この最も多い列を含む行よりも列数が少ない行については、データのない空の列を、行の終端部に補ってやる必要があります。行の「終端」部というのは、その表の配列方向指定に依存します。
もしCOLGROUP要素とCOL要素を含む表で両者が規定する列数を計算した結果が異なる場合はエラーです。
一度ユーザエージェントが表データを受け取って列数を計算した結果は、列グループとして扱われることとなります。
例えば、次の4つの表には、前述した2通りの計数方法によって3つの列が含まれると判断されるわけですが、初めの3例は逐次表示が可能な例となっています。
<TABLE>
<COLGROUP span="3"></COLGROUP>
<TR><TD> ...
...他の行が続く...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
<COL span="2">
</COLGROUP>
<TR><TD> ...
...他の行が続く...
</TABLE>
<TABLE>
<COLGROUP>
<COL>
</COLGROUP>
<COLGROUP span="2">
<TR><TD> ...
...他の行が続く...
</TABLE>
<TABLE>
<TR>
<TD><TD><TD>
</TR>
</TABLE>
列幅を指定するには3つの方法があります。
- 固定指定(Fixed)
- ピクセル数によって(例えば「width="30"」という具合に)指定する方法です。この方法は逐次表示に役立ちます。
- パーセント指定(Percentage)
- パーセントによる指定(例えば「width="20%"」という具合)は、右余白や左余白などを差し引いた、画面上で表に許される画面幅に基づいて計算されます。表に許される画面幅というのが表定義データそのものとは無関係だということと、逐次表示が可能だということを、覚えておいてください。
- 相対指定(Proportional)
- 相対指定(例えば「width="3*"」という具合)は、画面中で表が利用可能な画面幅に依存します。表全体の幅がTABLE要素のwidth指定によって定義されている場合には、相対指定によっても逐次表示が可能です。
もし表全体の幅が指定されていなかった場合、相対指定による列幅を計算するために、ユーザエージェントは、表の全データが届くのを待つ必要があります。全データが届いた後でないと、列幅が決められません。
もし列幅に関する指定がなかった場合、ユーザエージェントは、適切な列幅を割り出すために全データが届くのを待つ必要があり、逐次表示はできません。
もしセル内のデータを表示するには狭すぎる列幅指定になっている部分があった場合には、ユーザエージェントは再度表示し直す必要があります。
次に掲げる例には、6つの列が含まれます。第1列は、明示的列グループには含まれません。続く3列はグループ化されており、残る第5-6列も別途グループ化されています。この表は比率指定を要請する列幅定義を含み、かつ表全体の幅に関するwidth属性値がTABLE要素に存在しないので、逐次表示ができません。
この表のデータを受け取った(視覚系)ユーザエージェントは、次のようにして表の幅を割り当てていきます。
- まず初めに、第1列と第2列を30ドット幅で描きます。
- 次に、第3列を、内容が表示可能な最小幅で描きます。
- そして、画面上に残っている表示可能なスペースを6等分します(第4-6列の定義に見られる比率「2:1:3」を実現する「2+1+3」が「6」だから)。
- 第4列(比率2に指定)は、6分割された残余スペースのうちの2スペースを割り当てられ、第5列(比率1)は1スペース、第6列(比率3)は6スペースを割り当てわれます。
<TABLE>
<COLGROUP>
<COL width="30">
<COLGROUP>
<COL width="30">
<COL width="0*">
<COL width="2*">
<COLGROUP align="center">
<COL width="1*">
<COL width="3*" align="char" char=":">
<THEAD>
<TR><TD> ...
...他の行が続く...
</TABLE>
上の例では3番目の列グループのalign属性で「中央揃え」の指定をしました。このグループに含まれる第5列第6列は、この属性値を継承するのですが、上書きされてしまいます。第6列に対して「:」という文字を基準に桁揃えするようCOL属性にて指定されているからです。
次の例では、列幅指定が効いていますので、ユーザエージェントの逐次表示が可能です。
<TABLE width="200">
<COLGROUP span="10" width="15">
<COLGROUP width="*">
<COL id="penultimate-column">
<COL id="last-column">
<THEAD>
<TR><TD> ...
...他の行が続く...
</TABLE>
最初の10列は15ドット幅で描かれます。最後の2列は、表全体の幅である200ドットの残り50ドットを等分に割り当てられます。COL要素のid指定が最後の2列にしか活用されないことにも注目下さい。
注。 TABLE要素のwidth属性が非推奨ではないとはいえ、表全体の幅についてはスタイルシートで指定することをお薦めします。
開始タグ: 必要、終了タグ: 省略可能。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,
onkeyup (内在イベント)
- align,
char,
charoff,
valign
(セル内の表示位置指定)
TR要素は、1行のセルを1単位とするコンテナのような役割を果たします。終了タグは省略可能です。
次の例には、TR要素であるところの3つの行が含まれています。
<TABLE summary="この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。">
<CAPTION>各評議員のコーヒー消費量</CAPTION>
<TR> ...見出しの行...
<TR> ...データの1行目...
<TR> ...データの2行目...
...残りのデータ...
</TABLE>
<!ELEMENT (%flow;)* -- table header cell, table data cell-->
<!-- Scope is simpler than axes attribute for common tables -->
<!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH is for headers, TD for data, but for cells acting as both use TD -->
<!ATTLIST (TH|TD) -- header or data cell --
%attrs; -- %coreattrs, %i18n, %events --
%Text; #IMPLIED -- abbreviation for header cell --
CDATA #IMPLIED -- names groups of related headers--
IDREFS #IMPLIED -- list of id's for header cells --
%Scope; #IMPLIED -- scope covered by header cells --
NUMBER 1 -- number of rows spanned by cell --
NUMBER 1 -- number of cols spanned by cell --
%cellhalign; -- horizontal alignment in cells --
%cellvalign; -- vertical alignment in cells --
>
開始タグ: 必要、終了タグ: 省略可能。
属性の定義
- headers
= idrefs
[CS]
- この属性は、そのデータセルにとっての見出し情報の所在を示すものです。この属性の属性値は空白文字で区切られた複数のセル名、すなわち、見出し情報を持つセルのid属性値、になります(見出しセルにid属性を設定しておく必要があります)。基本的にこれは、非視覚系ユーザエージェントの利用者に対して(例えば見出し情報とデータ内容を続けて読み上げるというような)便宜を計ろうとするものです。けれども同時にこれは、スタイルシートの利用にも使われます。続くscope属性の項もご覧下さい。
- scope =
scope-name [CI]
- この属性は、その見出しセルに続くデータ列の所在を示すものです。headers属性の代わりに用いて表定義を簡略化するものです。もしこの属性を使う場合、以下の値を取る必要があります。
- row: その見出しセルを含む行の、当該セル以下のセルに対する見出し情報であることを意味する。(本章2節1項の表の配列方向に関する記述を参照のこと。)
- col: その見出しセルを含む列の、当該セル以下のセルに対する見出し情報であることを意味する。
- rowgroup: その見出しセルを含む行グループの、当該セル以下のセルに対する見出し情報であることを意味する。
- colgroup: その見出しセルを含む列グループの、当該セル以下のセルに対する見出し情報であることを意味する。
- abbr = text
[CS]
- この属性は、セル内容の省略形を指定するもので、必要に応じてこの省略形で表されるようにするものです。繰り返して表すような場合に省略表示が有効になります。例えば、音声出力環境で各データと同時に見出し情報を読み上げるような場合に、省略形で読み上げられるでしょう。
- axis = cdata
[CI]
- この属性は、当該セルを色々な見方で意味づけしてデータ配列の組み替えを可能にするN次元座標軸を設定しようとするものです。それをユーザエージェントが利用して、カテゴリー付けに沿った情報提供を行えるようになります。(例えば、カテゴリーAに属するデータのみを抽出して表示しろ、というようなユーザのリクエストに応えて表の配列を組み替えるというようなこと。)より詳しい情報は、本章4節2項「個々のセルをカテゴリー付けする」にてお読み下さい。この属性の値は、カテゴリー名(複数の場合は「,」で区切って並記する)となります。
- rowspan
= number
[CN]
- この属性は、当該セルが何行分の高さをまたぐかを指定するものです。規定値は「1」です。属性値「0」を指定した場合、そのセルが含まれる行から表の最終行までをまたぐということを意味します。
- colspan
= number
[CN]
- この属性は、当該セルが何列分の幅をまたぐかを指定するものです。規定値は「1」です。属性値「0」を指定した場合、そのセルが含まれる行の当該位置から行末までをまたぐということを意味します。
- nowrap
[CI]
- 非推奨。
これが設定されていた場合、この論理型属性は、当該セルの中に記されたテキストを自動改行してはいけないという指定になります。改行に関する指定を行う場合には、この属性ではなくスタイルシートを用いて下さい。注。
もし考え無しにこの属性を設定してしまった場合、とてつもなく横長のセルを生み出してしまいます。
- width = pixels
[CN]
- 非推奨。
セルの横幅を指定します。
- height = pixels
[CN]
- 非推奨。
セルの高さを指定します。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報),
dir (書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover,
onmousemove, onmouseout, onkeypress,
onkeydown, onkeyup
(内在イベント)
- bgcolor (background color)
- align, char,
charoff, valign (セル内の表示位置指定)
個々のセルには、見出し情報と実際のデータの2種類の情報が区別して記入され得ます。2種類を区別することで、ユーザエージェントは、スタイルシートに頼らなくともヘッダとデータとを区別して表示することが可能になります。例えば、視覚系ユーザエージェントはヘッダの内容を太字で表示するでしょうし、音声出力の場合は声のトーンを変えて表現することでしょう。
TH要素は、要素は、そのセルが見出し情報を記したものだということを表します。見出し情報に関して、ユーザエージェントはTH要素の内容と、abbr属性の値のどちらかを表示する必要があります。視覚系のメディアへの出力では、もし元データを表示するだけのスペースが取れない場合にabbrの属性値が用いられるでしょうし、非視覚系の出力に際しては、見出し情報とデータ列とを結びつけて表現する場合にabbrの属性値を利用した省略が行われるでしょう。
headers属性とscope属性もまた、非視覚系ユーザエージェントへの便利を供給するものです。本章4節「非視覚系ユーザエージェントによる表の扱い」をもご参照下さい。
TD要素は実際のデータの入れ物です。
セルは空でも構いません(データを入れないセルがあっても構いません)。
次の例には4つの列がありますが、各列について見出し列が指定されています。
<TABLE summary="この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。">
<CAPTION>各評議員のコーヒー消費</CAPTION>
<TR>
<TH>評議員</TH>
<TH>カップ数</TH>
<TH>コーヒーの種類</TH>
<TH>砂糖を入れるか</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>エスプレッソ</TD>
<TD>入れない</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>カフェイン抜き</TD>
<TD>入れる</TD>
</TABLE>
テレタイプ型の機械を出力に使っている場合、次のように表示されるでしょう。
評議員 カップ数 コーヒーの種類 砂糖を入れるか
T. Sexton 10 エスプレッソ 入れない
J. Dinnen 5 カフェイン抜き 入れる
セルは他の行の複数の行・列にまたがる大きさに指定される場合もあります。またぐ行・列の個数は、TH要素あるいはTD要素に付随する、rowspan属性で行数が、
colspan属性で列数が指定されます。
次の例では、第4行の第2列が他の行の3列分にまたがるよう指定されています。
<TABLE border="1">
<CAPTION>各評議員のコーヒー消費</CAPTION>
<TR><TH>評議員名<TH>カップ数<TH>コーヒーの種類<TH>砂糖を入れるか
<TR><TD>T. Sexton<TD>10<TD>エスプレッソ<TD>入れない
<TR><TD>J. Dinnen<TD>5<TD>カフェイン抜き<TD>入れる
<TR><TD>A. Soria<TD colspan="3"><em>なし</em>
</TABLE>
この表は、テレタイプ型出力のユーザエージェントを使っている場合、次のように表示されるでしょう。
各評議員のコーヒー消費
--------------------------------------------------
|評議員 |カップ数|コーヒーの種類|砂糖を入れるか|
--------------------------------------------------
|T. Sexton|10 |エスプレッソ |入れない |
--------------------------------------------------
|J. Dinnen|5 |カフェイン抜き|入れる |
--------------------------------------------------
|A. Soria |なし |
--------------------------------------------------
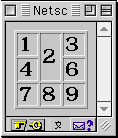
次の例は、(枠線の表示を借りて)行をまたぐセルの指定が、またがれる行の列の定義に及ぼす影響を説明するものです。続く解説もご覧下さい。
<TABLE border="1">
<TR><TD>1 <TD rowspan="2">2 <TD>3
<TR><TD>4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
「2」のセルが第1行と第2行をまたいでいるので、第2行の列数にも「2」のセルが含まれます。そこで、2番目の「TR」要素中の2つ目のTD要素は、実際には第2行の第3列のセルを表すものとなります。テキスト出力のユーザエージェントでは、次のように表示されます。
-------------
| 1 | 2 | 3 |
----| |----
| 4 | | 6 |
----|---|----
| 7 | 8 | 9 |
-------------
グラフィック系のユーザエージェントでは、これは下図のように表示されます。

もし「6」のセルを定義するTD要素が存在しなかった場合、不足分のセルがユーザエージェントによって補完されることにご注意ください。
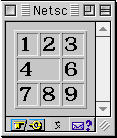
同様に別の例を。
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD colspan="2">4 <TD>6
<TR><TD>7 <TD>8 <TD>9
</TABLE>
「4」のセルが2列分を占めるよう指定されているので、2番目の「TR」要素の2つ目のTD要素(「6」のセル)は、実際には第3列の内容を示すものです。
-------------
| 1 | 2 | 3 |
--------|----
| 4 | 6 |
--------|----
| 7 | 8 | 9 |
-------------
グラフィック系ユーザエージェントでの表示は下図のようになります。

セル同士が重なり合ってしまうような書き方は間違いです。それをどう扱うかはユーザエージェントによって様々です。
次に示す間違った書き方の例は、重なり合ってしまうセルを含むものです。「5」のセルが2つの行をまたぎ、「7」のセルが2つの列をまたぐよう指示されているので、「7」のセルと「9」のセルが重なり合ってしまいます。
<TABLE border="1">
<TR><TD>1 <TD>2 <TD>3
<TR><TD>4 <TD rowspan="2">5 <TD>6
<TR><TD colspan="2">7 <TD>9
</TABLE>
注。 この節は、表の見栄えに関する指示を与える属性を解説するものです。見栄えに関してはスタイルシートの使用が望ましいにも関わらず、本書の作成時点では[CSS1]規格が表の見栄えに関する全ての事柄には対応していないので、やむを得ぬ措置としてHTML側で対応するものです。
HTML 4.0では、表の見栄えに関する次の点をコントロール可能です。
次の属性は表の外枠線と表内の罫線を指定するものです。
属性の定義
- frame =
void|above|below|hsides|lhs|rhs|vsides|box|border
[CI]
- この属性は表の外枠線に関して、どの部分を表示させるかを指定するものです。可能な属性値は以下です。
- void: 外枠線なし。既定値です。
- above: 上端のみ。
- below: 下端のみ。
- hsides: 上端と下端のみ。
- vsides: 左端と右端のみ。
- lhs: 左端のみ。
- rhs: 右端のみ。
- box: 周囲全て。
- border: 周囲全て。
- rules =
none|groups|rows|cols|all
[CI]
- この属性は表の中のどのセルを罫線で区切るのかを指定するものです。罫線指定の有効性は各ユーザエージェントに依存します。可能な属性値は以下です。
- none: 罫線なし。既定値です。
- groups: 行グループや列グループの区切り目を線引き。(行グループのTHEAD、TFOOT、TBODY要素や、列グループのCOLGROUP、COL要素の項を参照のこと。)
- rows: 行間を線引き。
- cols: 列間を線引き。
- all: 全ての行間・列間を線引き。
- border =
pixels
[CN]
- この属性は線幅のピクセル数を指定するものです。ピクセル数でしか指定できません。(詳細に関する下記注意もご参照ください。)
表のセル同士を明快に区切るために、TABLE要素のborder属性を用いることもできます。コーヒーの例を再度使いましょう。
<TABLE border="1"
summary="この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。">
<CAPTION>各評議員のコーヒー消費</CAPTION>
<TR>
<TH>評議員</TH>
<TH>カップ数</TH>
<TH>コーヒーの種類</TH>
<TH>砂糖を入れるか</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>エスプレッソ</TD>
<TD>入れない</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>カフェイン抜き</TD>
<TD>入れる</TD>
</TABLE>
次のような設定があった場合、ユーザエージェントは5ドット幅の外枠線を表の左右に引き、また各列の間に罫線を引く必要があります。
<TABLE border="5" frame="vsides" rules="cols">
<TR> <TD>1 <TD>2 <TD>3
<TR> <TD>4 <TD>5 <TD>6
<TR> <TD>7 <TD>8 <TD>9
</TABLE>
以下の設定は、過去の規格との両立のためのものなので、準拠ユーザエージェントはこれを守って下さい。
- 「border="0"」の設定は、「frame="void"」であることと、もし特段の指定がなければ「rules="none"」でもあることを意味します。
- 「border」属性に他の値が指定されていた場合は、「frame="border"�$B!W$G$"$k$3$H$H!"$b$7FCCJ$N;XDj$,$J$1$l$P!Vrules="all"」でもあることを意味します。
- TABLE要素の開始タグに、「border」だけが記されていた場合は、「frame属性の値 [frame="border"] として解釈されねばなりません。またそれは、「rules="all"」であることと、border属性の(0でない)値が与えられていることを意味します。
例えば、次の例の上の行は下の行と等価です。
<TABLE border="2">
<TABLE border="2" frame="border" rules="all">
次の2行も等価です。
<TABLE border>
<TABLE frame="border" rules="all">
下記属性は、各々どの要素に対する属性かが違ってきますので、要素の定義の部分をご確認下さい。
<!-- horizontal alignment attributes for cell contents -->
<!ENTITY % cellhalign
"align (left|center|right|justify|char) #IMPLIED
%Character; #IMPLIED -- alignment char, e.g. char=':' --
%Length; #IMPLIED -- offset for alignment char --"
>
<!-- vertical alignment attributes for cell contents -->
<!ENTITY % cellvalign
"valign (top|middle|bottom|baseline) #IMPLIED"
>
属性の定義
- align =
left|center|right|justify|char
[CI]
- この属性は、セル内のデータの幅寄せや、文字列の桁揃えに関する指定を行うものです。可能な値は以下です。
- left: 左寄せ。データセルの既定値。
- center: 中央揃え。見出しセルの既定値。
- right: 右寄せ。
- justify: 文字列を列幅に合わせて両揃え。
- char: ある文字を基準にして文字列を桁揃え。
- valign =
top|middle|bottom|baseline
[CI]
- この属性は、セル内での垂直位置を指定するものです。可能な値は以下です。
- top: 上寄せ。
- middle: 中央。既定値。
- bottom: 下寄せ。
- baseline: 同一行内にある、valign属性値がbaselineであるセルは、セルに含まれる文字列の最初の文字のベースラインを揃えなければなりません。この指定は、セル内の文字列が複数行になる場合に第2行以下をも拘束するものではありません。
- char =
character
[CN]
- この属性は属性値として指定された文字を、セル内の文字列を桁揃えするための基準文字として機能させるものです。既定値は、lang属性で判別される小数点(例えば英語ならピリオド「.」、フランス語ならコンマ「,」)に設定されます。が、ユーザエージェントはこの属性をサポートする必要はありません。
- charoff =
length
[CN]
- もし桁揃え文字の指定があれば、この属性値は桁揃え文字をセルの端からどの程度移動した位置に表示するかを指定するものです。桁揃え文字が現れないセルについては、桁揃え指定位置での文末揃えを行います。
もしこの属性が指定されていた場合、「どこから」「どちらへ」桁寄せ位置を移動させるかは、dir属性による書字方向に依存します。左から右への配列(既定値)の場合、桁寄せ位置は左から移動していきます。右から左への配列の場合、桁寄せは右から移動します。が、ユーザエージェントはこの属性をサポートする必要はありません。
次の例では、通貨単位の区切り「.」によって桁揃えを行うものです。「.」で桁揃えを行うことを明示してあります。
<TABLE border="1">
<COLGROUP>
<COL><COL align="char" char=".">
<THEAD>
<TR><TH>野菜<TH>キロ単価
<TBODY>
<TR><TD>レタス <TD>$1
<TR><TD>人参 <TD>$10.50
<TR><TD>カブ <TD>$100.30
</TABLE>
描かれる表は、次のような感じになります。
-----------------
| 野菜 |キロ単価|
|------|--------|
|レタス| $1 |
|------|--------|
|人参 | $10.50|
|------|--------|
|カブ | $100.30|
-----------------
もしセル内にchar属性の指定する桁寄せ基準文字が複数ありかつ文字列が改行される場合のユーザエージェントの振る舞いは定義しません。HTML文書の書き手が注意すべき事柄です。
注。
典型的な視覚系ユーザエージェントは、TH要素を、セル内の左右にも上下にも中央に揃えて太字で表示します。
セル内のデータに関する位置指定の情報は、個々のセル毎に指定することもできますし、複数のセルを包括する要素、たとえば行であるとか列であるとか表全体を規定する要素であるとか、での指定を包括されるセルに適用することもできます。
位置情報に関するalign、char、charoff属性の優先順位は、(優先順に)次のようになります。
- セル内に含まれる要素(例えばP要素など)の位置属性。
- 個々のセルを規定する要素(THあるいはTD要素)の属性値。
- 列グループを規定する要素(COLあるいはCOLGROUP要素)の属性値。複数の列にまたがるセルの場合は、またいでいる先頭列の部分への指定を継承する。
- 行あるいは行グループを規定する要素(TR、THEAD、TFOOT、TBODY要素)の属性値。行をまたぐセルの場合は、またいでいる先頭行の部分への指定を継承する。
- 表全体(TABLE要素)に対する属性指定。
- 既定値。
位置情報に関するstyle属性)の優先順位は、(優先順に)次のようになります。
- セル内に含まれる要素(例えばP要素など)の属性値。
- 個々のセルを規定する要素(THあるいは
TD要素)の属性値。
- 行あるいは行グループを規定する要素(TR、THEAD、TFOOT、TBODY要素)の属性値。行をまたぐセルの場合は、またいでいる先頭行の部分への指定を継承する。
- 列グループを規定する要素(COLあるいはCOLGROUP要素)の属性値。複数の列にまたがるセルの場合は、またいでいる先頭列の部分への指定を継承する。
- 全体(TABLE要素)に対する属性指定。
- 既定値。
上記の注意点ですが、セルの位置情報に関しては、水平方向については列での指定が行に優先し、垂直方向については行での指定が列に優先します。
位置指定の既定値はユーザエージェントに依存しています。ユーザエージェントは配列方向・書字方向(全てが左から右へ、ではない)に応じて規定値を変更する必要があります。
align属性による「均等割付<justify>」指定をサポートしないユーザエージェントは、配列方向・書字方向によって規定される値を援用しなければなりません。
注。 あるセルはその属性値を、親からではなくそのセルを含む区画の最初のセルから継承します。これは属性継承に関する一般原則の例外既定です。
属性の定義
- cellspacing =
length
[CN]
- この属性は、表全体の上下左右の4方向について、もっとも外周にあるセルがどれだけ表全体の枠から離れていなければならないかを指定するものです。また、これはセル同士の間隔をも指定します。
- cellpadding = length
[CN]
- この属性は、セルの枠線・罫線と、セルの内容との間にどれだけ距離を置くかを指定するものです。ピクセル数で指定されている場合にはそのピクセル数が上下左右4方向に関して空けられます。パーセントで指定されている場合には、可能な範囲で指定値に近い空間が、上下に均等に、また左右に均等に用意されます。
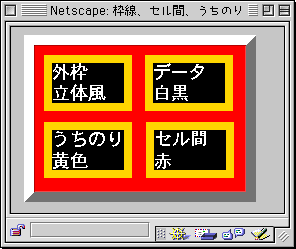
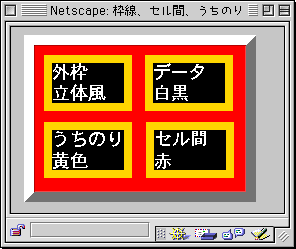
上の2つは、セルとセルの間の余白と、セルの内側の余白(罫線と内容物との間の余白)を指定するものです。下図はその関係を説明するものです。

次の例のcellspacing属性は、外枠線と最外周セルの間と、セル同士の間を20ドットにするよう指定しています。cellpadding属性ではセル内の上下の余白が10%ずつ(計20%)であるよう指定され、左右の余白も10%ずつ(計20%)であるよう指定されています。
<TABLE cellspacing="20" cellpadding="20%">
<TR> <TD>データ1 <TD>データ2 <TD>データ3
</TABLE>
表全体または列が固定幅の指定をされている場合、cellspacing属性やcellpadding属性が指定幅以上の列幅を描いてしまう場合もあるでしょう。もしwidth属性による固定幅指定を実現できない場合、ユーザエージェントは「cellspacing」属性や「cellpadding」属性の方を優先する方がいいでしょうけれど、必ずしもそうする必要はありません。
音声出力や点字出力など、非視覚系ユーザエージェントの場合、表の内容をより直感的に理解しやすく再現できるよう、TD要素やTH要素に関する以下の属性を利用できます。
- データが含まれるセルのheaders属性はどのセルがそのセルに対する見出し情報を持つものかを確認するためのものです。このためには、見出しの各セルにはid属性が与えられている必要があります。ただしセルの内容を常に見出しとデータとに明快に分類できるわけではないことに注意が必要です。このような場合、当該のセルを規定するTD要素に対してid属性かscope属性を指定してやる必要があります。
-
ある見出しセルのscope属性は、ユーザエージェントに対して、この見出しセルがどのデータセルと結びつきがあるものなのかを指示するものです。同じ機能を持つheaders属性よりも便利なので、こちらの属性を使う方がよいでしょう。headers属性は、見出しセルがイレギュラーな位置に置かれてしまう場合に必要になる属性です。
-
abbr属性は、見出しセルの内容を省略表示する場合に参照するものです。ユーザエージェントはより早く表を描き上げることができます。
次の例文では、個々のデータセルにheaders属性が指定してあり、(見出しセルのid属性を通じて)同じ列に属する全てのセルが同じ見出しを参照するよう指示してあります。
<TABLE border="1"
summary="この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。">
<CAPTION>各評議員のコーヒー消費</CAPTION>
<TR>
<TH id="t1">評議員</TH>
<TH id="t2">カップ数</TH>
<TH id="t3" abbr="種類">コーヒーの種類</TH>
<TH id="t4">砂糖を入れるか</TH>
<TR>
<TD headers="t1">T. Sexton</TD>
<TD headers="t2">10</TD>
<TD headers="t3">エスプレッソ</TD>
<TD headers="t4">入れない</TD>
<TR>
<TD headers="t1">J. Dinnen</TD>
<TD headers="t2">5</TD>
<TD headers="t3">カフェイン抜き</TD>
<TD headers="t4">入れる</TD>
</TABLE>
音声出力機器では、次のように再生されるでしょう。
表題: 各評議員のコーヒー消費
要旨: この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。
評議員: T. Sexton、カップ数: 10、種類: エスプレッソ、砂糖を入れるか: 入れない
評議員: J. Dinnen、カップ数: 5、種類: カフェイン抜き、砂糖を入れるか: 入れる
「コーヒーの種類」というヘッダ部が「種類」と省略されることになる、abbr属性の使い方にご注目ください。
同じ表を実現するのに、headers属性でなくscope属性を使った例をお見せします。scope属性の値「col」が「その列に含まれる全てのセル」を意味することにご注意下さい。
<TABLE border="1"
summary="この表は各評議員のコーヒー消費について、
何杯飲むか、種類は何か(カフェイン抜きか
通常か)、砂糖は入れるかどうか、を示す
ものです。">
<CAPTION>各評議員のコーヒー消費</CAPTION>
<TR>
<TH scope="col">評議員</TH>
<TH scope="col">カップ数</TH>
<TH scope="col" abbr="種類">コーヒーの種類</TH>
<TH scope="col">砂糖を入れるか</TH>
<TR>
<TD>T. Sexton</TD>
<TD>10</TD>
<TD>エスプレッソ</TD>
<TD>入れない</TD>
<TR>
<TD>J. Dinnen</TD>
<TD>5</TD>
<TD>カフェイン抜き</TD>
<TD>入れる</TD>
</TABLE>
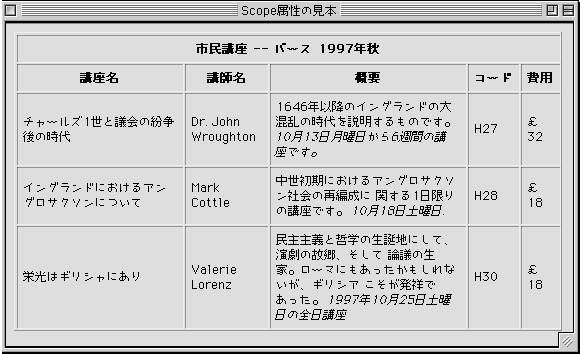
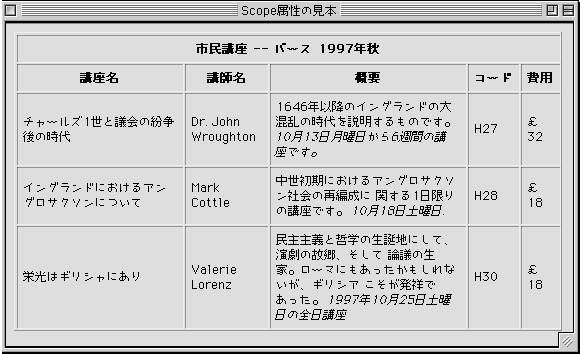
次に、scope属性の値に関するより複雑な用法を説明する表をお見せします。
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="バースの、歴史学の市民講座について、講座名、
講師、概要、コード、費用についてまとめた表">
<TR>
<TH colspan="5" scope="colgroup">市民講座 -- バース 1997年秋</TH>
</TR>
<TR>
<TH scope="col" abbr="名称">講座名</TH>
<TH scope="col" abbr="講師">講師名</TH>
<TH scope="col">概要</TH>
<TH scope="col">コード</TH>
<TH scope="col">費用</TH>
</TR>
<TR>
<TD scope="row">チャールズ1世と議会の紛争後の時代</TD>
<TD>Dr. John Wroughton</TD>
<TD>
1646年以降のイングランドの大混乱の時代を説明するものです。
<EM>10月13日月曜日から6週間の講座です。</EM>
</TD>
<TD>H27</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">イングランドにおけるアングロサクソンについて</TD>
<TD>Mark Cottle</TD>
<TD>
中世初期におけるアングロサクソン社会の再編成に
関する1日限りの講座です。
<EM>10月18日土曜日.</EM>
</TD>
<TD>H28</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">栄光はギリシャにあり</TD>
<TD>Valerie Lorenz</TD>
<TD>
民主主義と哲学の生誕地にして、演劇の故郷、そして
論議の生家。ローマにもあったかもしれないが、ギリシア
こそが発祥であった。
<EM>1997年10月25日土曜日の全日講座</EM>
</TD>
<TD>H30</TD>
<TD>£18</TD>
</TR>
</TABLE>
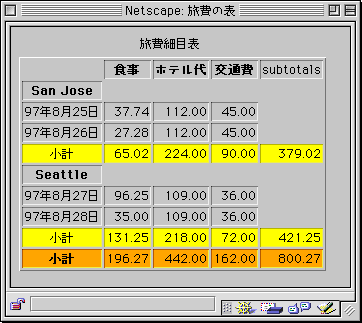
グラフィック系ユーザエージェントでは、下図のように描かれるでしょう。

上記の例では、見出しセルではなく各データ行の最初のデータセルに、値「row」を指定されたscope属性が含まれることにご注目下さい。これによって最初のデータセルは見出しセルであるかのように振る舞います。したがって、音声出力器は、各列の内容を読み上げる毎にコース名を繰り返しておくなどのことが可能です。
音声出力環境の利用者は、現在読み上げ中のセルについて、セルに含まれるデータそのものに加えてセルについての情報も得たいと感じることでしょう。1つの解決法が、データセルの内容と、見出し情報とを合わせ読む方法です。(前項「見出し情報と各データを結びつける」をご覧下さい。)
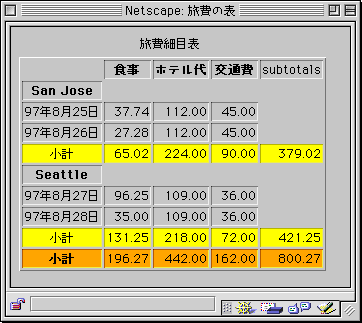
しかし個々のセルと見出し情報を結びつけるに過ぎないheaders、scope、abbr属性などでは、当該データの表全体の中での位置づけについて十分な情報が得られないため、より多くの構造情報を得たいというような場合もあるでしょう。次の、San JoseとSeattleを数日間旅行した際に使った食費・ホテル代・交通費に関する収支表を通じて考えてみましょう。

この表を見ていて、次のように抜粋情報を読みとりたくなる場合があるでしょう。
- 「食費は幾らだっただろう」
- 「8月25日の出費は幾らか」
- 「San Joseでは幾ら使っただろうか」
どの質問に対しても、ユーザエージェントは0個以上のセルを集計して結果を出します。例えば「8月25日の食費」の集計作業のために、ユーザエージェントは、どのセルが「食費」を表し、どのセルが8月25日という「日付」を表すかを確認し、双方が一致するセルをチェックします。
こうした質疑応答を可能にするために、HTML 4.0の表モデルでは、見出しセルやデータセルに対してカテゴリー付けを行うことを可能にしています。例えば、旅費の表では、「San Jose」および「Seattle」という見出しセルを「場所」でカテゴリー付けし、同じく「食事」「ホテル代」「交通費」という見出しセルを「費目」でカテゴリー付けし、日付が記入された4つのデータセルを「日付」でカテゴリー付けすることができます。ここで、上記の3つの質問は、下記のように言い換えることができるでしょう。
- 「食費は幾らだっただろう」という質問は、「『費用=食事』のカテゴリーに分類されているデータの合計は幾らか」という質問を意味します。
- 「8月25日の出費は幾らか」というのは、「『費用=食事』のカテゴリーと『日付=1997年8月25日』のカテゴリー双方に含まれるデータの合計は幾らか」という質問だと理解されます。
- 「San Joseでは幾ら使っただろうか」というのは、「『費用=食事、ホテル代、交通費』のカテゴリーと『場所=San Jose』のカテゴリー双方に含まれるデータの合計は幾らか」だと理解されます。
見出しセルとデータセルのどちらにでもaxis属性を指定することができます。そこで例えば、旅費の表の「San Jose」を表す見出しセルには、次のように、「場所」というカテゴリーを定義づけることができます。
<TH id="a6" axis="場所">San Jose</TH>
この見出しセル「San Jose」に関連づけられるべき全てのセルに対して、headers属性やscope属性によって、結びつきを明記する必要があります。そこで、1997年8月25日の(San Joseでの)食費を表すセルは、見出しセル「San Jose」のid属性値「a6」を参照するよう、次のようにマークづけされねばなりません。
<TD headers="a6">37.74</TD>
どのheaders属性にも、関連する見出し情報が持つid属性値について、関連する情報の個数ぶんだけ属性値を並記できますので、あるセルを様々な視点からカテゴリー付けしておくことができます。(あるいは、幾つもの独立した「headers」属性を並記することもできます。)
下記は、カテゴリー分類を施した旅費の表の例です。
<TABLE border="1"
summary="この表は、8月に行われた
San JoseおよびSeattleへの旅行中の
支出についてまとめたものです">
<CAPTION>
旅費細目表
</CAPTION>
<TR>
<TH></TH>
<TH id="a2" axis="費目">食事</TH>
<TH id="a3" axis="費目">ホテル代</TH>
<TH id="a4" axis="費目">交通費</TH>
<TD>subtotals</TD>
</TR>
<TR>
<TH id="a6" axis="場所">San Jose</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a7" axis="日付">97年8月25日</TD>
<TD headers="a6 a7 a2">37.74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a8" axis="日付">97年8月26日</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>小計</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH id="a10" axis="場所">Seattle</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD id="a11" axis="日付">97年8月27日</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD id="a12" axis="日付">97年8月28日</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>小計</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>合計</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
このようにカテゴリー分けを施された表データは、ユーザが指示しなかった情報を隠してしまうということにご留意ください。たとえば、音声出力機器の利用者が「食費はいくらか」という情報を得たい場合に、「食費」に関わる全ての項目を読み上げてしまうと、利用者は日々の食費と小計・合計とを区別できません。丁寧にカテゴリー付けされた表データであって初めて、意味のある抜き書きが可能になるのです。
もちろん、表のデータをカテゴリー付けするにあたっては、何の制限もありません。旅費の表で言うと、たとえば、「小計」や「合計」のカテゴリー付けを行うこともできます。
ただし、この仕様は、ユーザエージェントに対してaxis属性の指定をきちんと扱えるように求めるものでもなければ、axis属性値に基づく質疑応答の方法・形式に関する動作方法を規定するものでもありません。
けれども、特に音声出力機器の場合を例示しておくと、質疑応答の結果に関し、共通部分を省略するなどして描き出すことになるでしょう。例えば、「San Joseでの食費は幾らか」という質問に対して、ユーザエージェントは、まず必要なデータが含まれるセル(「1997年8月25日: 37,74ドル」と「1997年8月26日: 27.28ドル」)をチェックし、次にこのデータを出力します。あるユーザエージェントは、これを次のように読み上げるでしょう。
場所: San Jose、 日付: 1997年8月25日、 費用・食事: 37.74
場所: San Jose、 日付: 1997年8月26日、 費用・食事: 27.28
また、これを簡素に読み上げる場合もあるでしょう。
San Jose、 1997年8月25日、 食事: 37.74
San Jose、 1997年8月26日、 食事: 27.28
更に共通項を省いて、次のように読み上げる場合もあるでしょう。
San Jose、 食事、 1997年8月25日: 37.74
1997年8月25日: 27.28
こうした表現をサポートするユーザエージェントは、(スタイルシートなどにより)表示方法に関する指定にも対応することになるでしょう
もし
scope属性やheaders属性のどちらによっても見出しに関する情報の指定がない場合、ユーザエージェントは次の手順で見出し情報を探します。最終的には当該セルに対する見出し情報のリストが作成されることになるでしょう。(下記の手順は、表の配列が「左から右」であると仮定しています。)
- まず、当該セルの行の左方向へ「行の見出し」を探し始める。次に当該セルの上へ向かって「列の見出し」を探す。表の端にぶつかるか、または「TH」で始まる見出しセルを越えたところで「TD」で始まるデータセルに出会った場合に、検索は終了する。
- 行の見出しは、表の中で表されている順番通りに、求めるリストの中に加えられる。「左から右」配列の表では、見出し情報は左から右に並ぶようにリストに加えられる。
- 列の見出しは、表に現れる順番「上から下」の通りに、求めるリストの中へ、行の見出しの後ろに、加えられる。
- もし見出しセルがheaders属性を指定されていた場合、この値が求めるリストに加えられ、その方向への検索は終了する。
- TD要素であるデータセルでもaxis属性を持ったセルの場合は、「TH」要素である見出しセルと同様に扱われる。
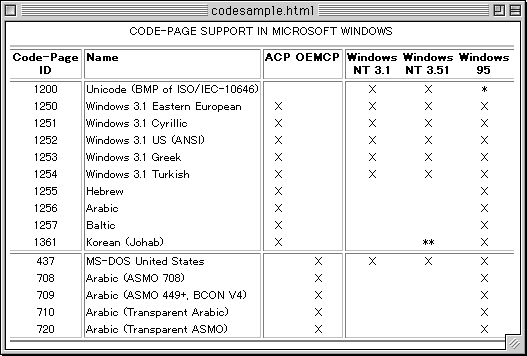
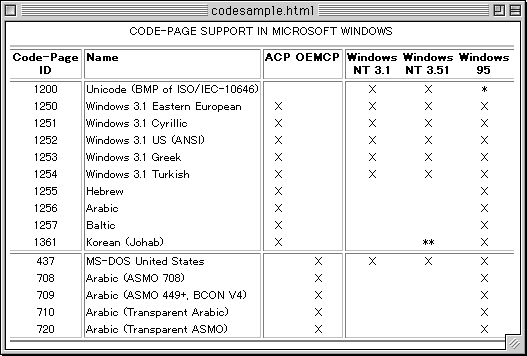
これは、行グループと列グループを含む表の見本です。Nadine Kano の『多国語対応ソフトウエアの開発(Developing International Software)』からの引用です。
以下のようにマーク付けした表がどのように表示されるか、テキスト表示した下記の図をご覧下さい。
<TABLE border="2" frame="hsides" rules="groups"
summary="Code page support in different versions
of MS Windows.">
<CAPTION>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>Code-Page<BR>ID
<TH>Name
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3.1 Eastern European<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Cyrillic<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 US (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Greek<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Turkish<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Hebrew<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Arabic<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Baltic<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Korean (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>MS-DOS United States<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Arabic (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Arabic (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Arabic (Transparent Arabic)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Arabic (Transparent ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
テキスト表示による上記の再生。
CODE-PAGE SUPPORT IN MICROSOFT WINDOWS
===============================================================================
Code-Page | Name | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Eastern European | X | X X X
1251 | Windows 3.1 Cyrillic | X | X X X
1252 | Windows 3.1 US (ANSI) | X | X X X
1253 | Windows 3.1 Greek | X | X X X
1254 | Windows 3.1 Turkish | X | X X X
1255 | Hebrew | X | X
1256 | Arabic | X | X
1257 | Baltic | X | X
1361 | Korean (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | MS-DOS United States | X | X X X
708 | Arabic (ASMO 708) | X | X
709 | Arabic (ASMO 449+, BCON V4) | X | X
710 | Arabic (Transparent Arabic) | X | X
720 | Arabic (Transparent ASMO) | X | X
===============================================================================
グラフィック系ユーザエージェントでは、次のように表示されるでしょう。

上の例は、COLGROUP要素が列のグループ化をどのように行うかということと、各列の桁揃えなどをどのように指定するかということを説明するものです。同様に、行のグループ化に関するTBODY要素の働きも読みとれます。またframe属性とrules属性の指定に従って、ユーザエージェントは枠線と罫線を引くでしょう。