この章では、画面上での表現を目的とする要素・属性に関して説明します。その多くは非推奨なものです。
ブロックレベルの要素(表、画像、オブジェクト、段落、など)の、表示可能領域全体に対する配置は、align属性によって設定可能です。これは多くの要素において利用可能な属性ですが、設定可能な値については、各要素ごとに異なる場合があります。ここでは文章の配置に関する属性についてのみ扱います。
属性の定義
- align =
left|center|right|justify
[CI]
- 非推奨。 表示可能領域に対する水平方向での配置を設定します。可能な値は次の4種です。
- left: 各行は左寄せにされます。
- center: 各行は中央に揃えられます。
- right: 各行は右寄せにされます。
- justify: 各行は両端が揃えられます。
既定値は、その文の基本書字方向に依存します。左から右に書かれる文の場合、既定値は align=left で、右から左に書かれる文の場合の既定値は align=right となります。
非推奨例(DEPRECATED EXAMPLE):
見出しを中央に揃える例です。
<H1 align="center"> 木を彫るコツ </H1>
CSSを使うと、同じ効果を例えば次のようにして表すことができます。
<HEAD>
<TITLE>木を彫るコツ</TITLE>
<STYLE type="text/css">
H1 { text-align: center}
</STYLE>
<BODY>
<H1> 木を彫るコツ </H1>
ただし上記の方法だと全てのH1が中央揃えになるということに注意して下さい。特定の見出しのみを中央揃えにしたい場合は、
class属性を使って、次のように書くとよいでしょう。
<HEAD>
<TITLE>木を彫るコツ</TITLE>
<STYLE type="text/css">
H1.wood {text-align: center}
</STYLE>
<BODY>
<H1 class="wood">木を彫るコツ</H1>
非推奨例(DEPRECATED EXAMPLE):
同様に、ある段落を右寄せにする場合、その段落を示す「P」要素の
align属性を使って次のように記すことができますが、
<P align="right">...この段落の文章...
これをCSSで書き直すと、次のようになります。
<HEAD>
<TITLE>木を彫るコツ</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P class="mypar">...この段落の文章...
非推奨例(DEPRECATED EXAMPLE):
複数の連続する段落をまとめて右寄せにする場合、
DIV要素で一括して右寄せにできます。
<DIV align="right">
<P>...最初の段落...
<P>...次の段落...
<P>...三番目の段落...
</DIV>
CSSを使うと、「text-align」プロパティは親要素から継承されるので、次のように書けます。
<HEAD>
<TITLE>木を彫るコツ</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV class="mypars">
<P>...最初の段落...
<P>...次の段落...
<P>...三番目の段落...
</DIV>
全文を中央揃えにするCSSの書き方は次のようになります。
<HEAD>
<TITLE>木を彫るコツ</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...本文の内容全体が中央揃えになります...
</BODY>
CENTER
要素は、align属性値に「center」を指定したDIV要素と全く同等です。CENTER要素は非推奨です。
画像やオブジェクトは、行の中に直接表示することもできますが、表示領域のどちらかの端に寄せたフロートにして表示することもできます。フロートにした場合、テキストの表示領域は一時的に変化し、オブジェクトとは反対側に流し込まれる形になります。
オブジェクトや画像、表、フレーム等におけるalign属性は、当該要素を左(あるいは右)寄せのフロートにします。フロート状態のオブジェクトが複数連続している場合、通常、1つの行に頭が揃えられた表示になります。align属性が取り得る値は次の2つです。
- left: オブジェクトを表示領域の左端にフロートさせます。以降のテキストは右側に流し込まれます。
- right: オブジェクトを表示領域の右端にフロートさせます。以降のテキストは左側に流し込まれます。
非推奨例(DEPRECATED EXAMPLE):
この例では、IMG要素を、この時点での表示可能領域の左端にフロートさせる方法を示します。
<IMG align="left" src="animage.gif" alt="わたしのボート">
表示位置に関して値「center」を指定可能な属性もあります。これは当該要素をフロートさせず、表示可能領域の中央に配置します。P要素とDIV要素の場合は、「center」を指定すると、要素の [表示領域ではなく] 内容が全て中央揃えにされます。
BR
要素独自の属性を利用すると、フロートにしたオブジェクトの周囲のテキストについて、その回り込みをコントロールできます。
属性の定義
- clear =
none|left|right|all
[CI]
- 非推奨。
視覚系のブラウザに対し、当該の改行の後に続けて、新しい行をどの位置から表示すべきかについて指示するものです。直近に配置されるオブジェクト(画像、表、など)との位置関係に関して影響を与える属性です。可能な値は次の4種です。
- none: 普通に次の行を表示します。既定値はこれです。
- left: 次の行は、現在の行の左側にフロートしている全オブジェクト中の最下端の直下から始まります。
- right: 次の行は、現在の行の右側にフロートしている全オブジェクト中の最下端の直下から始まります。
- all: 次の行は、現在の行の左右両側にフロートしている全オブジェクト中の最下端の直下から始まります。
まず次の図の状況を確認して下さい。BRによる改行が指示されるまで、文章は画像の右側に流し込まれています。
********* -------
| | -------
| image | --<BR>
| |
*********
ここでclear属性の値が
noneであれば、BRに続く行は、改行のすぐ下の行の、画像の右端の位置から始まります。
********* -------
| | -------
| image | --<BR>
| | ------
*********
非推奨例(DEPRECATED EXAMPLE):
この状況でclear属性が
leftあるいはallに設定されていた場合、続く行は下図のような位置から始まることとなります。
********* -------
| | -------
| image | --<BR clear="left">
| |
*********
-----------------
【上の例をもう少し詳しく説明した訳注】
スタイルシートを使うと、フロートにしたオブジェクト(画像、表、など)と全ての改行との位置関係を上記のような方法で左端に合わせるよう設定できます。その設定は、CSSでは次のように書けます。
<STYLE type="text/css">
BR { clear: left }
</STYLE>
特定のBR要素(改行)についてのみ、このような指定を行いたいという場合には、id属性を利用して、次のようなスタイル指定を行えばよいでしょう。
<HEAD>
...
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR id="mybr">
| |
*********
-----------------
...
</BODY>
この節では、フォント情報の設定に関わる要素を扱います。全てが非推奨というわけではありませんが、スタイルシートの方をお奨めします。
開始タグ: 必要、終了タグ: 必要。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown
onkeyup
(内在イベント)
これらフォント種別をどのように表示するかは、各ユーザエージェントのやり方に任されています。あくまで参考として、表示の例を下に掲げます。
- TT: タイプライタ風、あるいは等幅の文字で表示する。
- I: イタリック体 [あるいは斜体] で表示する。
- B: ボールド体 [あるいは太字] で表示する。
- BIG: 大きい文字で表示する。
- SMALL: 小さい文字で表示する。
- STRIKE並びにS: 非推奨。取消線を引かれた文字で表示する。
- U: 非推奨。下線を引かれた文字で表示する。
上記の用例を幾つか示します。
<P><b>太字</b>、
<i>斜体</i>、<b><i>太字で斜体</i></b>、<tt>等幅</tt>そして
<big>大きい文字</big> や <small>小さい文字</small> など。
上記は、グラフィック系ユーザエージェントで、次のように表示されるでしょう。

スタイルシートを使えば、より豊富なフォント効果を出せます。ある段落を青いイタリック体 [斜体] の文字で表示させるCSSのスタイル指定は、次のようになります。[訳注。正誤表に基づきIDセレクタの書き方を訂正済み。]
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P id="mypar">...青字でイタリック体 [斜体] の文章...
フォントスタイルに関する要素は、正しく入れ子にする必要があります。
FONT要素もBASEFONT要素も非推奨です。
正式な定義についてはTransitional DTDをご覧下さい。
属性の定義
- size =
cdata
[CN]
- 非推奨。
文字サイズを指定するものです。可能な値は下記の通りです。
- 1から7までの自然数。著者が望む文字の大きさを指定するものですが、個々の数値が実際にどんなフォントサイズになるかは読み手の環境次第です。また全てのユーザエージェントが7種類の文字サイズを使い分けられるとは限りません。
- 基準となる文字サイズに対して、相対的に大きい文字にしたいか小さい文字にしたいかを指定するものです。「+1」なら文字サイズを一回り大きく、「-3」なら三回り小さくします。ただし全ての文字サイズは1から7までの範囲でしか有効になりません。
- color =
color
[CI]
- 非推奨。 文字の色を指定します。
- face =
cdata
[CI]
- 非推奨。
表示させたいフォントの名前を、優先順位に沿ったコンマ区切りリスト式で指定します。ユーザエージェントは、その順に従って、読み手の環境で表示可能なフォントをチェックします。
FONT要素は、そこに含まれる文字の大きさや色を変更するものです。
BASEFONT要素は、(size属性によって)基準となる文字の大きさを指定するものです。FONT要素による相対的な文字サイズ変更は、BASEFONTによる基準サイズを参照します。BASEFONT要素での指定がされていなかった場合は、基準となる文字サイズは、既定値の「3」であるとみなされます。
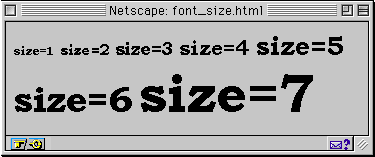
非推奨例(DEPRECATED EXAMPLE):
以下はFONT要素で指定可能な7種類の文字サイズを例示するものです。
<P><font size=1>size=1</font>
<font size=2>size=2</font>
<font size=3>size=3</font>
<font size=4>size=4</font>
<font size=5>size=5</font>
<font size=6>size=6</font>
<font size=7>size=7</font>
これは次のように表示されるでしょう。

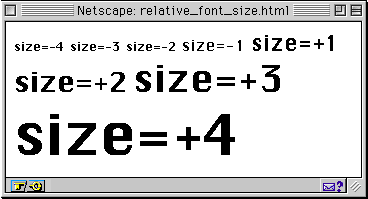
次の例では基準文字サイズ「3」に対して相対的な文字サイズの変更を行ったものを示します。

見出しの文字サイズに関しては、FONT要素でサイズ変更を行った見出し文字でない限り、基準文字サイズ指定の影響を受けません。
開始タグ: 必要、終了タグ: なし。
属性の定義
- align =
left|center|right
[CI]
- 非推奨。 表示可能区域における、水平方向での表示位置を指定します。可能な値は次の3種です。
- left: 区切り線が左寄せで描かれます。
- center: 区切り線が中央に描かれます。
- right: 区切り線が右寄せで描かれます。
既定値はalign=centerです。
- noshade
[CI]
- 非推奨。
この論理型属性は、もし設定されていた場合、ユーザエージェントに対し、区切り線を伝統的な「彫刻的」形状ではなくベタ塗りで表示するよう指示します。
- size = pixels [CI]
- 非推奨。
区切り線の高さ [太さ] を指定します。既定値は各ユーザエージェントの判断に任されています。
- width = length [CI]
- 非推奨。
区切り線の幅 [長さ] を指定します。既定値は「100%」で、本文幅一杯に区切り線が引かれます。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報), dir
(書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
- align
(表示位置指定)
HR要素が存在すると、視覚系ユーザエージェントは水平区切り線を描きます。
水平区切り線とその前後のテキスト等との離れ具合は、各ユーザエージェントの設計に任されています。
非推奨例(DEPRECATED EXAMPLE):
この例では、幅 [長さ] を可能な表示幅全体の半分に指定された区切り線を示します。一番上のものは既定の高さ [太さ] で、次の2つは「5ドット」の高さ [太さ] 指定を受けています。一番下の区切り線は更にベタ塗り表示が指定されています。
<HR width="50%" align="center">
<HR size="5" width="50%" align="center">
<HR noshade size="5" width="50%" align="center">
これらは次のように表示されるでしょう。