HTMLのフォームは、地の文、マーク付け、「コントロール」と呼ぶ特別な要素、そしてコントロールにつけたラベルによって構成される、HTML文書の中の一部分です。コントロールには、チェックボックスやラジオボタン、メニューなどの形式があります。文書の読み手は、コントロールを操作することでフォームを「完成」させ、処理側(Webサーバやメールサーバなど)に送信します。
以下に簡単なフォームの例を挙げます。ラベル、ラジオボタン、プッシュボタン(記入内容のリセットまたは送信のためのボタン)を備えています。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="firstname">名: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">姓: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Male">男性<BR>
<INPUT type="radio" name="sex" value="Female">女性<BR>
<INPUT type="submit" value="送信する"> <INPUT type="reset" value="リセット">
</P>
</FORM>
文書の利用者は、名前のついたコントロールの操作によって反応を返します。
コントロールの
「コントロール名<control name>」は、name属性によって記します。この名前の有効範囲は、そのコントロールを含む
FORM要素内に限られます。
各コントロールは、「
初期値」と「現在値」を1つづつ持ちます。詳しくは各コントロールの定義を参照して下さい。一般的に、コントロールの初期値は「value」属性で指定します。けれども、TEXTAREA要素の場合は要素の内容が初期値となり、またOBJECT要素の初期値は、そのオブジェクトが何であるかに依存します。(すなわち、本仕様の取り扱い範囲外です。)
コントロールの「現在値」には、まず最初は初期値が利用されます。その後、利用者の入力やスクリプトの実行によって変更されます。
コントロールの初期値は変化しません。したがって、入力内容がリセットされた場合、各コントロールの現在値は再び初期値に設定し直されます。コントロールに元から初期値が設定されていない場合、リセットされたことがそのコントロールにどう影響するかは不定です。
フォームが処理側に送信される際には、コントロール名と現在値を組にしたデータが記入済みデータとして送信されます。この「名前・値」の組で送信されるコントロールのことを、「満足なコントロール<successful controls>」と呼びます。
HTML 4.0では、以下の形式のコントロールが定義してあります。
-
buttons(ボタン)
- 次の3種類のボタンを使い分けることができます。
以上3つのボタンはBUTTON要素かINPUT要素のどちらかによって記します。3種の細かい違いについては各々の定義をご覧下さい。
-
checkboxes(チェックボックス)
- チェックボックス(とラジオボタン)は、ユーザが操作する入/切の切替式スイッチです。このコントロールを選んだ場合、値は「入」となります。
フォームが送信される時に「入」になっているチェックボックス型コントロールだけが満足なコントロールとなります。複数のチェックボックスに同じ名前をつけて一纏めにして扱うこともできます。そこで、例えば、ある質問項目について複数回答を用意するというようなことができます。チェックボックス型コントロールはINPUT要素によって記述します。
-
radio buttons(ラジオボタン)
- ラジオボタンはチェックボックスとほぼ同様の働きをしますが、同じ名前を複数のコントロールにつけた場合の動作だけが異なります。ラジオボタンの場合、あるコントロールが「入」の場合、他が「切」になるという排他的な関係になるのです。ラジオボタン型コントロールもまたINPUT要素によって記します。
-
menus(メニュー)
- メニューは選択項目一覧を表示するものです。SELECT要素によってメニュー枠を作成し、OPTGROUP要素やOPTION要素によって選択項目を配列していきます。
-
text input(テキスト入力)
- 文章の入力欄として、2つの形式を使い分けることができます。INPUT要素は1行に収まる入力欄を作り、TEXTAREA要素は複数行の入力欄を作ることができます。どちらも、入力された文章が、このコントロールの現在値となります。
-
file select(ファイル選択)
- このコントロールはファイルを選択するもので、選択されたファイルの内容が送信されることになります。INPUT要素によってファイル選択コントロールを記します。
-
hidden controls(隠れコントロール)
- 表示はされないけれどもフォームの他の記入内容と一緒に送信されるような「隠れコントロール」を作ることもできます。これは通常、HTTPを通じた送受信によってはやりとりできないような情報をフォームのデータに予め補記しておくために使われます。([RFC2068]を参照のこと。)隠れコントロールもINPUT要素によって記します。
-
object controls(オブジェクト型コントロール)
- フォームの中にオブジェクトを埋め込んで、このオブジェクトに関連づけた値を他のコントロールの値と同時に送受信することもできます。オブジェクト型コントロールは OBJECT要素で記します。
コントロールは通常FORM要素の中で用いられますが、フォームを構成するのではなくユーザインターフェイスの一種として動作させるためにFORM要素の外で使われるような場合もあります。これについてはイベント系属性の項で詳述します。FORM要素の外で用いるコントロールは満足なコントロールとは成り得ないことにご注意下さい。
開始タグ: 必要、終了タグ: 必要。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- style (行内スタイル指定)
- title (要素情報)
- target
(目標フレーム枠名)
- onsubmit,
onreset,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
FORM要素は、個々のコントロールをまとめて格納するコンテナのような働きをし、次の情報を扱います。
- フォームのレイアウト形式(要素の内容によって形作られます)。
- 入力済み書類や送信済み書類を取り扱うプログラム。(action属性。)受信側のプログラムは各コントロールによって生成される「名前・値」のデータ組を解釈可能な形式に表現する必要があります。
- 入力されたデータをサーバにHTTP送信する時のメソッドの指定。(method属性。)
- サーバがデータを処理する際に必要とする、入力データの符号化方法の指定。(accept-charset属性。)フォームを扱うユーザエージェントは、読み手に対し、accept-charsetの属性値を知らせ、かつ/または表記不可能な文字の入力に対して制限を課するべきです。
フォーム全体の中には、コントロールの他に、プレーンテキストやマークづけされたテキスト(段落、リスト、など)を記すことができます。
下の例は、送信されたときに「adduser」プログラムが起動するようにと記されたフォームを示しています。入力されたデータは、HTTP伝送の「post」メソッドによって「adduser」プログラムに届けられます。
<FORM action="http://somesite.com/prog/adduser" method="post">
...フォーム本文...
</FORM>
今度の例はメールアドレスに送信されるようになっています。
<FORM action="mailto:Kligor.T@gee.whiz.com" method="post">
...フォーム本文...
</FORM>
送信に際してユーザエージェントが取るべき行動や、送信後の反応などについては、本章13節の記入文書の送信に関する項をご参照下さい。
注。
受信側のサーバの細かい挙動については、この仕様書の範囲外です。
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX |
RADIO | SUBMIT | RESET |
FILE | HIDDEN | IMAGE | BUTTON)"
>
<!-- attribute name required for all but submit & reset -->
<!ELEMENT INPUT - O EMPTY -- form control -->
<!ATTLIST INPUT
%attrs; -- %coreattrs, %i18n, %events --
%InputType; TEXT -- what kind of widget is needed --
CDATA #IMPLIED -- submit as part of form --
CDATA #IMPLIED -- required for radio and checkboxes --
checked (checked) #IMPLIED -- for radio buttons and check boxes --
disabled (disabled) #IMPLIED -- unavailable in this context --
readonly (readonly) #IMPLIED -- for text and passwd --
CDATA #IMPLIED -- specific to each type of field --
NUMBER #IMPLIED -- max chars for text fields --
%URI; #IMPLIED -- for fields with images --
alt CDATA #IMPLIED -- short description --
usemap %URI; #IMPLIED -- use client-side image map --
NUMBER #IMPLIED -- position in tabbing order --
%Character; #IMPLIED -- accessibility key character --
%Script; #IMPLIED -- the element got the focus --
%Script; #IMPLIED -- the element lost the focus --
%Script; #IMPLIED -- some text was selected --
%Script; #IMPLIED -- the element value was changed --
%ContentTypes; #IMPLIED -- list of MIME types for file upload --
>
開始タグ: 必要、終了タグ: なし。
属性の定義
- type =
text|password|checkbox|radio|submit|reset|file|hidden|image|button
[CI]
- この属性は、当該要素をどのコントロール形式にするかを指定するものです。既定値は「text」です。
- name =
cdata
[CI]
- この属性でコントロールにつける名前を用意します。
- value =
cdata
[CA]
- この属性は、コントロールの初期値を指定します。type属性値が「radio」以外の場合は省略可能です。
- size =
cdata
[CN]
- コントロールの表示幅を初期値として指定します。type属性値が「text」または「password」以外の場合、表示幅はピクセル数で指定します。「text」か「password」の場合は文字数(を表す自然数)で指定します。
- maxlength
= number
[CN]
- type属性の値が「text」あるいは「password」の場合に、ユーザが入力可能な最大の文字数を指定します。この文字数はスクロール可能なユーザエージェントでは上記size属性で指定された文字数を超え得ます。既定値は「無制限」です。
- checked
[CI]
- type属性値が「radio」や「checkbox」の場合、この論理型属性が指定済みの場合、ボタンが「入」であることを示します。もし他のコントロール形式にこの属性が指定されていた場合、ユーザエージェントはそれを無視しなければなりません。
- src =
uri
[CT]
- type属性値が「image」だった場合、この属性で、送信ボタンの装飾に用いるこの画像の所在を示します。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- alt
(代替テキスト)
- align
(表示位置指定)
- accept (legal
content types for a server)
- readonly
(読み出し専用指定)
- disabled
(選択不能指定)
- tabindex
(タブキー移動指定)
- accesskey
(アクセスキー設定)
- usemap
(クライアント側イメージマップ)
- onfocus, onblur,
onselect, onchange,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
INPUT要素のコントロール形式は、以下のtype属性値によって指定します。
- text
- 1行だけのテキスト入力欄を用意します。
- password
-
テキスト同様の入力欄が用意されますが、入力された文字列そのものが画面上に現れないように(例えばアスタリスクに置き換えて)表示されます。このコントロールは名前通り、パスワードの入力など、デリケートな内容の入力のために使われます。このコントロールの現在値がユーザエージェントの表示内容ではなくユーザの入力内容であることにご注意下さい。
注。 HTMLのフォームを利用するアプリケーションを設計する際には、このパスワード型コントロールが甘いセキュリティしか用意していないことにご注意下さい。入力内容は画面上では隠されますが、サーバに対しては通常のテキストとして送信されるので、ネットワーク上で簡単に読めてしまいます。
- checkbox
- チェックボックス形式のコントロールを用意します。
- radio
- ラジオボタン形式のコントロールを用意します。
- submit
- 送信ボタンを用意します。
- image
- 画像つきのalt属性で代替テキストも並記する必要があります。
画像がマウスなどによってクリックされた場合、入力済みデータと共に、クリック地点に関する情報も受信側サーバに送られます。画像の左端から数えたピクセル数がx座標値として計数され、また画像の上端から数えたピクセル数がy座標値として計数されます。計数された座標値は、画像ボタンの「name」属性値と組にして「name.x=x-value」「name.y=y-value」のようにデータ化されて、入力内容と同時に送信されます。
ただし、もしクリック地点によって次の反応が異なるというような対応をすると非グラフィック系環境からの利用者が不便を被りますので、そういう文書を作りたい場合には次のような代替手法を考えて下さい。
- 1つの画像つき送信ボタンではなく、複数の送信ボタンに分割して画像を配置する。スタイルシートによってボタン配置を指定できます。
- クライアント側イメージマップとスクリプトの組合せで表現する。
- reset
- リセットボタンを用意します。
- button
- 押しボタンを用意します。ユーザエージェントはこのボタンのvalue属性の値をボタンのラベルとして表示します。
- hidden
- 隠れコントロールを用意します。
- file
- ファイル選択コントロールを用意します。ユーザエージェントはvalue属性の値を初期値のファイル名として扱って構いません。
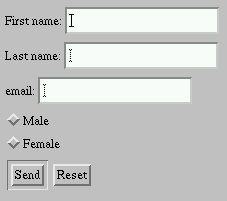
以下のHTML断片は、「姓」「名」「メールアドレス」「性別」の入力をさせるフォームを表したものです。送信ボタンが押されると、action属性が指定している処理側プログラムに入力済みデータが送られます。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
姓: <INPUT type="text" name="lastname"><BR>
名: <INPUT type="text" name="firstname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Male">男性<BR>
<INPUT type="radio" name="sex" value="Female">女性<BR>
<INPUT type="submit" value="送信する"> <INPUT type="reset" value="リセットする">
</P>
</FORM>
これはグラフィック系ユーザエージェントで次のように表示されるでしょう。

このあと更にLABEL要素の項で、上記の「姓」などのようなラベルづけの方法について詳述します。
続く例では、ボタンがクリックされた時にJavaScriptの「verify」関数が呼び出されるようになっています。
<HEAD>
<META http-equiv="Content-Script-Type" content="text/javascript">
</HEAD>
<BODY>
<FORM action="..." method="post">
<P>
<INPUT type="button" value="クリックして下さい" onclick="verify()">
</FORM>
</BODY>
スクリプトやイベントに関して、より詳しくは第18章2節3項「内在イベント」をご参照下さい。
下記はユーザが入力済みデータを合わせて送信を指定するファイルの扱いについて例示したものです。これに記入するユーザは、自分の名前とファイルの名前をフォームデータにつけ加えることになります。enctype属性の値は「multipart/form-data」となり、フォームの送信時に、MIMEのマルチパート文書化された添付書類として送信されます。
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
あなたのお名前は? <INPUT type="text" name="name_of_sender">
お送りになるファイルの名称は? <INPUT type="file" name="name_of_files">
</P>
</FORM>
<!ELEMENT BUTTON - -
(%flow;)* -(A|%formctrl;|FORM|FIELDSET)
-- push button -->
<!ATTLIST BUTTON
%attrs; -- %coreattrs, %i18n, %events --
CDATA #IMPLIED
CDATA #IMPLIED -- sent to server when submitted --
type (button|submit|reset) submit -- for use as form button --
disabled (disabled) #IMPLIED -- unavailable in this context --
NUMBER #IMPLIED -- position in tabbing order --
%Character; #IMPLIED -- accessibility key character --
%Script; #IMPLIED -- the element got the focus --
%Script; #IMPLIED -- the element lost the focus --
>
開始タグ: 必要、終了タグ: 必要。
他に使用可能な属性
- id, class
(文書内識別子)
- lang (言語情報), dir
(書字方向指定)
- title (要素情報)
- style (行内スタイル指定)
- disabled
(選択不能指定)
- accesskey
(アクセスキー設定)
- tabindex
(タブキー移動指定)
- onfocus,
onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (内在イベント)
BUTTON要素で作られるボタンとINPUT要素のボタンは、機能的には同等のものですが、BUTTON要素の方が表現力豊かなボタンを表示できます。例えば、BUTTON要素には内容として画像データを含ませることができます。これはINPUT要素でtype属性値が「image」の場合と似たようなものだと思われるかもしれませんが、BUTTON要素の場合は要素の内容として様々な内容物を持つことができるのです。
視覚系のユーザエージェントの場合、BUTTON要素で作られたボタンを、立体的に表示し、クリックに応じて上下するような具合に動作させるものがあるでしょう。これはINPUT要素で作られたボタンが平面的な表示になることとは対照的です。
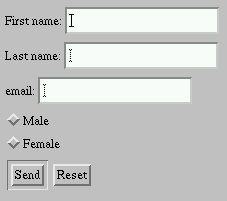
下記は、前に使った例文を応用したもので、INPUT要素として設定していたIMG要素を組み込み、画像を張り付けたボタンにしています。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
姓: <INPUT type="text" name="lastname"><BR>
名: <INPUT type="text" name="firstname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Male">男性<BR>
<INPUT type="radio" name="sex" value="Female">女性<BR>
<BUTTON name="送信する" value="submit" type="submit">
Send<IMG src="/icons/wow.gif" alt="チョベリグ"></BUTTON>
<BUTTON name="取り消す" type="reset">
Reset<IMG src="/icons/oops.gif" alt="チョベリバ"></BUTTON>
</P>
</FORM>
例を見つつ、IMG要素には代替テキスト不可欠であることを再確認して下さい。
IMG要素をイメージマップとして使用するのは HTML 4.0準拠文書としては
違法です。
間違った用例(ILLEGAL EXAMPLE):
下記は正しくないHTML文の例です。
<BUTTON>
<IMG src="foo.gif" usemap="...">
</BUTTON>
<!ELEMENT SELECT - - (OPTGROUP|OPTION)+ -- option selector -->
<!ATTLIST SELECT
%attrs; -- %coreattrs, %i18n, %events --
CDATA #IMPLIED -- field name --
NUMBER #IMPLIED -- rows visible --
multiple (multiple) #IMPLIED -- default is single selection --
disabled (disabled) #IMPLIED -- unavailable in this context --
NUMBER #IMPLIED -- position in tabbing order --
%Script; #IMPLIED -- the element got the focus --
%Script; #IMPLIED -- the element lost the focus --
%Script; #IMPLIED -- the element value was changed --
>
開始タグ: 必要、終了タグ: 必要。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- disabled
(disabled input controls)
- tabindex
(タブキー移動指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
SELECT要素は選択項目一覧のメニューを作ります。各選択項目はOPTION要素によって提示されます。SELECT要素の中には最低でも1つのOPTION要素を用意しなければなりません。
OPTGROUP要素は、選択項目のグループ化を可能にします。長大な選択リストから選ばせたいような際に便利です。関連事項がグループ化されている方が、単独で多数並べられているよりも内容が把握しやすいでしょう。HTML 4.0では、どのOPTGROUPもSELECT要素の直下になければなりません。(すなわち、グループを入れ子にすることはできません。)
選択肢は、選択済みにしておくこともできます。ユーザエージェントは、どの選択肢が選択済みであるかを、次のように検出しなければなりません。
開始タグ: 必要、終了タグ: 必要。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- disabled
(選択不能指定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント [訳注。正誤表に基づき訂正済み。] )
注。ソフトウエア開発者の方々は、HTMLの将来の規格ではグループが入れ子にできるようになると、認識しておいてください。(例えばOPTGROUP要素が入れ子にできるようになるでしょう。)これによってより分かりやすく階層化された選択肢構造を実現できるはずです。
開始タグ: 必要、終了タグ: 省略可能。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- disabled
(disabled input controls)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
メニュー式選択一覧を表示する際、ユーザエージェントは、OPTION要素のlabel属性の値を選択項目として表示しなければなりません。もし「label」属性が設定されていなかった場合は、OPTION要素の内容を表示してください。
OPTGROUP要素のlabel属性は、グループとしての名前をラベルづけに使います。
次の例では、7通りのソフトウエアの組合せから1つを選んでインストールさせられるメニューが用意されています。1つ目2つ目が予め選択された状態になっていますが、ユーザ側で選択し直せます。3つ目以降は既定の選択にはなっていません。size属性の設定により、7つの選択項目のうち、メニューには同時に4行しか表示されず、残り3行はスクロール表示にされます。
SELECT要素を活用するには、送信ボタンとリセットボタンを使います。
<FORM action="http://somesite.com/prog/component-select" method="post">
<P>
<SELECT multiple size="4" name="component-select">
<OPTION selected value="Component_1_a">組合せ1</OPTION>
<OPTION selected value="Component_1_b">組合せ2</OPTION>
<OPTION>組合せ3</OPTION>
<OPTION>組合せ4</OPTION>
<OPTION>組合せ5</OPTION>
<OPTION>組合せ6</OPTION>
<OPTION>組合せ7</OPTION>
</SELECT>
<INPUT type="submit" value="送信する"><INPUT type="reset">
</P>
</FORM>
メニューの中で、選ばれた項目のみが(コントロールの名称「component-select」との組合せで)満足なコントロールとなります。value属性が設定されていた場合その値が初期値となり、設定されていなければ各要素の内容が初期値となることに注意して下さい。
次の例ではコントロールをグループ化するためにOPTGROUP要素が使われています。
<FORM action="http://somesite.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
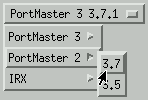
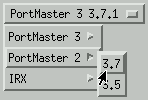
上記は次のようなグループ化を想定しています。
PortMaster 3
3.7.1
3.7
3.5
PortMaster 2
3.7
3.5
IRX
3.7R
3.5R
視覚系ユーザエージェントの場合、階層化メニューかそれに類似の方法によってグループ選択のメニューを表示するでしょう。
下記はそうした例の1つです。

上の例ではSELECT要素が段階的メニューとして表示されています。最上段のメニューには現在選択されている項目(PortMaster 3, 3.7.1)が表示されています。現在選択項目を眺めている途中ですが、選択項目(PortMaster 2, 3.7)を決定してはいません。どの段にもOPTGROUP要素やOPTION要素につけられた「label」属性が表示されていることに、ご注目ください。
開始タグ: 必要、終了タグ: 必要。
属性の定義
- name =
cdata
[CI]
- コントロールの名前を指定します。
- rows
= number
[CN]
- 同時表示が可能な行数を指定します。ただし利用時にはこの数字より多くの行数を入力可能なので、スクロールなどによって表示を工夫する必要があります。
- cols
= number
[CN]
- 同時表示可能な幅を指定します。ただし利用時にはこの数字より長い行を入力可能なので、スクロールなどによって表示を工夫する必要があります。スクロールの代わりに指定された桁数で行を折り返しても構いません。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- readonly
(読み出し専用指定)
- disabled
(選択不能指定)
- tabindex
(タブキー移動指定)
- onfocus,
onblur,
onselect,
onchange,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
TEXTAREA要素は
複数行のテキスト入力枠を作成します。これを表示するユーザエージェントは「TEXTAREA」要素の内容として含まれている文を初期値として扱います。
次の例は、20行×80桁で、初期値として2行の文が記されたTEXTAREA要素を使用中です。末尾に「送信」「リセット」ボタンが用意されています。
<FORM action="http://somesite.com/prog/text-read" method="post">
<P>
<TEXTAREA name="thetext" rows="20" cols="80">
用意された第一行。
用意された第二行。
</TEXTAREA>
<INPUT type="submit" value="送信する"><INPUT type="reset"> value="リセットする"
</P>
</FORM>
readonly属性を設定することによって、書き換え不能な文章をTEXTAREA要素内に記述することができます。通常の文章と、このようにマーク付けした文章との違いは、TEXTAREA内の文章は他のフォームデータと共に送信されるという点です。
ISINDEX要素は非推奨です。1行だけのテキスト入力枠を作る要素です。代わりにINPUT要素を使って下さい。
正式な定義はTransitional DTDをご覧下さい。
ISINDEX要素は、1行だけのテキスト入力枠を作ります。ただし入力する文字数に制限はありません。prompt属性の値が表題として表示されます。
非推奨例(DEPRECATED EXAMPLE):
このISINDEXを使った例は、
<ISINDEX prompt="検索語を入力して下さい: ">
INPUT要素を使って次のように書き換えることができます。
<FORM action="..." method="post">
<P>検索語を入力して下さい: <INPUT type="text"></P>
</FORM>
ISINDEX要素の用法について。
現在のところ、当該文書の基準URIがHTTPスキームのURIだった場合についてのみISINDEXの用法が定められています。実用上、URIは Latin-1 の文字でしか記述できないので、「ISINDEX」に入力する文字もその範囲内に制限されます。
コントロールの中には自動的にラベル付けされるもの(押しボタンなど)もありますが、ほとんどはラベル付けされません。(テキスト入力欄、チェックボックス、ラジオボタン、そしてメニュー。)
自動的にラベル付けされるような、暗示的ラベルを持つコントロールは、そのvalue属性の値がラベルとして用いられます。
暗示的ラベルを含まないコントロールに対しては、LABEL要素によって明示的にラベル付けをすることが可能です。
開始タグ: 必要、終了タグ: 必要。
属性の定義
- for
= idref
[CS]
- この属性は、他のコントロールに結びけたラベルづけであることを明記するものです。もし設定する場合、この値は当該文書中の、ラベルづけの相手としたいコントロールに記されているid属性と同じ内容を記す必要があります。この属性が不在の場合、文法的に正しい結びつきは、「LABEL」要素の内容になったものを対象とします。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- accesskey
(アクセスキー設定)
- onfocus,
onblur,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
LABEL要素はコントロールに追加情報を与えるために使います。どのLABEL要素も他の1つのコントロールに結びつけられます。
あるコントロールとあるLABEL要素のid属性値と、このfor属性値を一致させる必要があります。for属性の活用により、ある特定のコントロールに複数の「LABEL」要素を関連づけることもできます。
次の例は、ラベルで関連づけられた2つのテキスト入力欄を配置した表になっています。各ラベルはテキスト入力欄と明示的に結びつけられています。
<FORM action="..." method="post">
<TABLE>
<TR>
<TD><LABEL for="lname">姓</LABEL>
<TD><INPUT type="text" name="姓" id="lname">
<TR>
<TD><LABEL for="fname">名</LABEL>
<TD><INPUT type="text" name="名" id="fname">
</TABLE>
</FORM>
下の例は上記を
LABEL要素で応用したものです。
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="lastname">姓: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="firstname">名: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="男性"> Male<BR>
<INPUT type="radio" name="sex" value="女性"> Female<BR>
<INPUT type="submit" value="送信する"> <INPUT type="reset">
</P>
</FORM>
あるラベルをコントロールと属性指定に頼らずに結びつけるには、そのコントロールをLABEL要素内に入れておく必要があります。この場合、そのLABEL要素には1つのコントロールしか入れてはいけません。ラベル自体は関連コントロールの前でも後ろでも構いません。
次の例では2つのテキスト入力枠に対し(属性指定抜きで)暗示的にラベルづけしています。
<FORM action="..." method="post">
<P>
<LABEL>
姓
<INPUT type="text" name="姓">
</LABEL>
v<LABEL>
<INPUT type="text" name="名">
名
</LABEL>
</P>
</FORM>
レイアウト目的に表を使い、ラベルとコントロールが別々のセルに配置されている場合には、暗示的結合のテクニックは活用できませんのでご注意下さい。
フォーカスを受け取った
LABEL要素は、関連づけが設定されている選択項目に、そのフォーカスを渡します。詳しくは本章11節2項に挙げたアクセスキーの例をご覧下さい。
ラベルの表現方法は各ユーザエージェントによって異なります。(例えばグラフィックな表示や、音声出力や、その他様々に。)
<!--
#PCDATA is to solve the mixed content problem,
per specification only whitespace is allowed there!
-->
<!ELEMENT %flow;)*) -- form control group -->
<!ATTLIST FIELDSET
%attrs; -- %coreattrs, %i18n, %events --
>
<!ELEMENT %inline;)* -- fieldset legend -->
<!ENTITY % LAlign "(top|bottom|left|right)">
<!ATTLIST LEGEND
%attrs; -- %coreattrs, %i18n, %events --
%Character; #IMPLIED -- accessibility key character --
>
開始タグ: 必要、終了タグ: 必要。
LEGEND要素の属性定義
- align =
top|bottom|left|right [CI]
- 非推奨。 「FIELDSET」要素に対する「LEGEND」要素の配置を指定します。可能な値は下記です。
- top:「FIELDSET」の最上部に位置します。既定値です。
- bottom:「FIELDSET」の最下部に位置します。
- left:「FIELDSET」の左側に位置します。
- right:「FIELDSET」の右側に位置します。
他に使用可能な属性
- id, class
(文書内識別子)
- lang
(言語情報), dir
(書字方向指定)
- title
(要素情報)
- style
(行内スタイル指定)
- accesskey
(アクセスキー設定)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(内在イベント)
FIELDSET要素を使うと、似たようなテーマを扱うコントロールとラベルをグループ化することができます。グループ化されたコントロールは、視覚系ユーザエージェントならタブキーでの移動、音声出力環境なら音声入力による項目移動の機能と連動していると、よりその意図が利用者から理解されやすくなるでしょう。この要素を適切に用いると、ユーザのアクセスがより簡単になります。
LEGEND要素を使うと、FIELDSET要素にキャプションをつけることができます。FIELDSET要素を非視覚系メディアで表現する場合に、より分かりやすい文書となります。
次の例では、医者にかかるときに記入するようなフォームを作ってみました。3つのパートに別れていて、個人情報、病歴、服用中の薬の3点を記入するようになっています。どのパートにも関連情報を記入するための項目が用意されています。
<FORM action="..." method="post">
<P>
<FIELDSET>
<LEGEND>個人情報</LEGEND>
姓: <INPUT name="姓" type="text" tabindex="1">
名: <INPUT name="名" type="text" tabindex="2">
住所: <INPUT name="住所" type="text" tabindex="3">
...その他様々な個人情報...
</FIELDSET>
<FIELDSET>
<LEGEND>病歴</LEGEND>
<INPUT name="history_illness"
type="checkbox"
value="Smallpox" tabindex="20"> 天然痘
<INPUT name="history_illness"
type="checkbox"
value="Mumps" tabindex="21"> おたふく風邪
<INPUT name="history_illness"
type="checkbox"
value="Dizziness" tabindex="22"> 眩暈
<INPUT name="history_illness"
type="checkbox"
value="Sneezing" tabindex="23"> せき・くしゃみ
...その他様々な病歴情報...
</FIELDSET>
<FIELDSET>
<LEGEND>現在服用中の薬</LEGEND>
いま服用している薬はありますか?
<INPUT name="medication_now"
type="radio"
value="Yes" tabindex="35">はい
<INPUT name="medication_now"
type="radio"
value="No" tabindex="35">いいえ
現在服用中の薬がある方は、下の空欄に薬の名前をご記入下さい。:
<TEXTAREA name="current_medication"
rows="20" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</FORM>
上の例にスタイルシートを適用して各FIELDSET要素の桁揃えやフォント・色の指定を行うことや、(例えば服用中の薬に関して記入があった際に作動するような)スクリプトの記述をすることなどが可能だということも覚えておいてください。
HTML文書において、ある要素がアクションを起こすためには、まず読み手からフォーカスを受け取る必要があります。例えば、A要素として記されているリンクを辿るためには、読み手はその箇所をアクティブにしなければなりません。同様に、TEXTAREAの中に何か記入しようとするなら、読み手は、そこにフォーカスを合わせる必要があります。
ある要素にフォーカスを合わせる方法には、次のようなものがあります。
- [マウスなど] ポインティングデバイスで指し示す。
- ある要素から別の要素へとキーボード操作で移動する。読み手がキーボード操作でフォーカス対象を選んでいく際に各要素がどのような順番でフォーカスを受け取るのかを定めるため、書き手は文書にタブ移動順序を設定できます(次のタブキーによる移動の項を参照のこと)。フォーカスを受けた要素は、別のキーの操作でアクティブにできます。
- 特定のアクセスキーによる指示。(アクセスキーは、「キーボードショートカット」や「キーボードアクセラレータ」などと呼ばれたりもします。)
属性の定義
- tabindex
= number
[CN]
- 当該要素にタブキー移動のための順序づけをしていくものです。属性値は0と32767の間の自然数でなければなりません。ユーザエージェントは、数値の頭に0が並んでいる場合 [000nnなど] その0を無視して下さい。
タブ移動順序<tabbing order>とは、キーボード操作で読み進める場合のフォーカスの移動順を文書の書き手が定めるもので、読み手がキーボード操作をすると、この順序づけに従ってフォーカス対象が移動します。タブ移動順序の設定は、ある要素の子要素をも対象にできます。
ユーザエージェントは、フォーカスを受けることのできる各要素の間を、次の基準に沿って移動するようにしてください。
- tabindex属性を付加できる要素のうち、実際に設定されている要素を優先的な移動候補として扱う。タブキーの入力回数に従って、tabindex属性の小さい値のものから大きい値のものに向かって移動する。ソース文書を書く際、この属性値は連続した数字である必要はなく、また特定の数値から順番付けするといった必要もありません。望ましい順序づけは、各要素がソース文書に現れる通りの順番での順序づけです。
- tabindex属性を付加できない要素や、付加できるけれども値が「0」になっている要素は、移動先候補として後回しにされる。これらは全て文書に現れる順番通りにタブキー移動されます。
- 選択不能にされている要素は、タブキー移動の対象にならない。
tabindex属性を設定できる要素は、A、
AREA、BUTTON、
OBJECT、
SELECT、そしてTEXTAREA要素です。
次の例では、BUTTON要素、A要素になっています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
<HTML>
<HEAD>
<TITLE>フォームを伴う文書の例</TITLE>
</HEAD>
<BODY>
...とある文章...
<P>
<A tabindex="10" href="http://www.w3.org/">W3CのWebサイト</A>
に進む
...また別の文章...
<BUTTON type="button" name="get-database"
tabindex="1" onclick="get-database">
現在のデータベースを呼び出す
</BUTTON>
...さらに別の文章...
<FORM action="..." method="post">
<P>
<INPUT tabindex="1" type="text" name="field1">
<INPUT tabindex="2" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</P>
</FORM>
</BODY>
</HTML>
タブ移動に使うキーや移動したコントロールの選択・入力に使用されるキーは、読み手によるユーザエージェントの設定によって変更され得ます。(例えば、文字どおり「tab」キーで移動し、「enter」キーで選択・入力する、など。)
タブキー移動に対応するユーザエージェントは、タブキー移動の順序を遡る手段も提供するとよいでしょう。順番の末尾(あるいは先頭)に到達した場合、次の移動先は、円環的に先頭(あるいは末尾)につながるようするといいかもしれません。
属性の定義
- accesskey =
character
[CN]
- 当該要素にアクセスするためのキーを指定します。アクセスキーにはHTML 4.0の文書文字集合に含まれる文字から任意の1つを選びます。任意とは言え、想定される読者が利用する入力方法のことを考えたキーを割り当てる必要があります。
ある要素に設定されているアクセスキーを押すことで、その要素にフォーカスを合わせることができます。フォーカスを合わせたことによって起きるアクションは、その要素が何であるかに依存します。例えば、A要素のリンクをアクティブにした場合、リンク先へ移動します。ラジオボタンをアクティブにした場合はボタンの状態が「入」または「切」に変更されます。テキスト入力欄をアクティブにした場合は、入力待ちになります。
accesskey属性を設定できる要素は、A、AREA、BUTTON、INPUT、LABEL、LEGEND、そして
TEXTAREA要素です。
この例では、入力を行うためのアクセスキーが、LABEL要素で「U」に設定されています。読み手がアクセスキー「U」をタイプすると、まずこのLABEL要素がフォーカスを受け取り、次に目的のINPUT要素へとフォーカスを渡します。これによって、読み手は、INPUT要素の記入枠に書き込みを始められるようになります。
<FORM action="..." method="post">
<P>
<LABEL for="fuser" accesskey="U">
User Name
</LABEL>
<INPUT type="text" name="user" id="fuser">
</P>
</FORM>
次の例では、A要素のリンクにアクセスキーが設定されています。アクセスキーをタイプすると、リンク先に移動できます。この例のリンク先は「目次」です。
<P><A accesskey="C"
rel="contents"
href="http://someplace.com/specification/contents.html">
目次</A>
キー入力をどうやってアクセスキーとして用いるかは読み手のOSに依存しています。「MS Windows」を利用している場合には、設定されているアクセスキーに併せて「alt」キーを叩く必要があります。「Apple [のMacOS]」の場合は、「command」キーを併用する必要があるでしょう。
書き手が指定するアクセスキーが何であるかをユーザに知らせる方法は、各ユーザエージェントにまかされています。HTML文書中にアクセスキーを設定する場合には、ラベル文に、アクセスキーの文字を含めてください。この場合、ユーザエージェントは、アクセスキー部分にアンダーラインをつけるなどして地の文と区別できるよう表示すべきです。
ユーザによる入力が望ましくなかったり不適切だったりするような場合、選択不能にしておくことや書き込みできないようにしておくことが重要です。例えば、必要事項が揃わないうちは送信ボタンが押せないようにしたいといった場合があるでしょう。同様に、読者に読ませたい文章で、かつ入力データと共に返信されることを望むようなもの、もあるでしょう。続く各項では、そうした選択不能な項目や書き込み禁止項目などについて、説明します。
このdisabledは、設定された要素に、次のような効果を及ぼします。
disabled属性を設定できるのは、BUTTON、INPUT、OPTGROUP、OPTION、
SELECT、そしてTEXTAREA要素です。
「disabled」属性は継承されますが、個々の要素の値は継承された値を上書きします。
選択不能要素をどのように表示するかは個々のユーザエージェントの実装方法によります。例えば、ぼやけた表示にするとか。
次の例では、INPUT要素が選択不能になっています。従って、ここには変更を加えることもできず、この部分のデータが送信されることもありません。
<INPUT disabled name="fred" value="stone">
このreadonlyは、ユーザによる変更を許すかどうかを指定するものです。
設定された場合、readonly属性は当該要素に次の効果を及ぼします。
readonly属性を設定できるのは、
INPUT要素とTEXTAREA要素です。
読み出し専用要素の表示方法は、ユーザエージェントの実装方法によります。
以下の項では、ユーザエージェントがどのように処理側へと送信データを渡すのかを説明します。
FORM要素のmethod属性は、処理側へ送信する際に用いるHTTPのメソッドを指定します。次のどちらかになります。
- get: HTTPの「get」メソッドが指定された場合、記入データはaction属性で指定されているURIの末尾に(区切り子「?」に続けて)加えられ、加算されたURIが処理側へ通知されます。
- post: HTTPの「post」メソッドが指定された場合、
記入データはメールの本文として整形され、処理側へ送信されます。
「get」メソッドは、記入データの加工を必要としないような場合に使用すべきです。多くのデータベース検索などの場合記入データの加工は必要ありませんし、「get」メソッド利用の典型例でもあります。
記入データの処理に追加的な作業が必要な場合(例えばデータベースの追加訂正であるとか何かのサービスへの登録書式であるとか)、「post」メソッドで送信すべきです。
注。 「get」メソッドの場合送信データの値がASCII文字である必要があります。「post」メソッド(で「enctype="multipart/form-data"」)の場合にのみ、[ISO10646]に含まれるの全ての文字の利用が許されます。
満足なコントロール<successful control>は、送信に「適格 <valid>」です。満足なコントロールは、どれも、当該コントロール名と現在値とが組になった形で、送信用データ全体を形成します。満足なコントロールとなるには、FORM要素の内側に存在する必要があり、かつコントロール名が与えられている必要があります。
個々の事例を挙げます。
- 選択不能にされた
選択項目は、満足なコントロールにはなれません。
- フォーム中に複数の送信ボタンが設定されていた場合、押された送信ボタンだけが満足となります。
- 「入」っているチェックボックスは全て満足です。
- name属性の一致によりあるテーマを共有し排他的選択となっているラジオボタンの場合、「入」っているボタンだけが満足となります。
- メニュー式選択の場合、コントロール名はSELECT要素のものが使われ、値にはOPTION要素のものが使われます。現在値として選ばれた「OPTION」要素項目のみが満足となります。
- ファイルコントロールの場合、
現在値は複数のファイル名のリストであり得ます。送信データとして扱われる際には、各ファイルは、他の一般のデータと共に MIMEタイプの指定形式による添付書類として送られます。
- オブジェクトコントロールの場合、オブジェクトの実行用プログラムによって現在値が判断されます。
送信に際して現在値を持たないコントロールがあった場合、ユーザエージェントは、そのコントロールを満足なコントロールとして扱う義務はありません。
さらにまた、ユーザエージェントは下記を満足なコントロールとしてはいけません。
スタイルシートによって非表示にされるコントロールもありますが、満足なコントロールにはなれます。
<FORM action="..." method="post">
<P>
<INPUT type="password" style="display:none"
name="invisible-password"
value="mypassword">
</FORM>
上の入力結果は「invisible-password」という名前をつけられて、他の一般の記入データと共に送信されます。
ユーザが送信を開始しようとした場合(例えば送信ボタンを押した時)、ユーザエージェントは次の方法で処理します。
記入データは、満足なコントロールによってもたらされる、コントロール名と現在値を組み合わせた文字列として扱われます。
FORM要素のenctype属性で指定されているMIMEタイプに従って符号化します。
最後に、action属性が指示する送信先へ、method属性が指示するメソッドで、変換済みデータを送信します。
この仕様書はフォームの送信に適格なメソッドやMIMEタイプについて全て述べるようなことはしません。けれども、HTML 4.0準拠のユーザエージェントに対して、下記のケースを必ず守ることを要請します。
上記以外のactionあるいはmethodが設定された場合については、何の行動規則も定義しません。
ユーザエージェントは、「get」あるいは「post」した結果をも表示してください。
FORM要素のMIMEタイプを指定するものです。ユーザエージェントは下記に列挙したMIMEタイプをサポートする必要があります。挙げられていないMIMEタイプの扱いは定義しません。
附記B.2.2に記した、URIの値にはアンパサンドを避けるべきことを述べた注意も、併せてご覧下さい。
既定のMIMEタイプです。この指定がされた場合、次のように符号化しなければなりません。
- コントロールの名前・値はエスケープする。空白文字は「+」で置き換え、予約文字は[RFC1738]第2章2節の定義に従ってエスケープする。すなわち、アルファベットや数字以外の文字は「%HH」の形、つまり「%」記号と二桁の十六進数からなるコードに置き換える。改行文字は「CR LF」(すなわち「%0D%0A」)として表す。
- コントロールの名前・値の各組は、元文書に現れた順番通りに並べる。名前と値は「=」で結びつけられ、各組は「&」で区切られる。
注。
ファイルの送信方法について、より詳しくは[RFC1867]をご参照ください。古い形式との互換性を解説した部分や、「multipart/form-data」と他のMIMEタイプの関係の解説などが含まれています。
フォームとセキュリティの関係については、附記B.10.1をご参照ください。
「application/x-www-form-urlencoded」形式は、巨大なバイナリデータや、ASCII文字でない文字を含むテキストデータの送信には不向きです。バイナリデータや非ASCII文字を含むファイルを送る場合には「multipart/form-data」を使って下さい。
「multipart/form-data」形式は、[RFC2045]が規定するマルチパートMIME伝送に関する全てのルールに従います。「multipart/form-data」自体の定義は[IANA]で得られます。【訳注:RFC2388として登録されました】
「multipart/form-data」形式で送信する場合、そこには満足なコントロールのデータが列記されます。各コントロールは元文書に現れた順番通りに処理側へ送信されます。各コントロール間にはパートの区切り<part boundaries>を入れるべきです。が、パート区切りの入れ方についてはこの仕様書の範囲外です。
マルチパートMIME伝送に関して、各パートにはそれぞれ補助的な「Content-Type」ヘッダ(既定値は「text/plain」)が付加されます。ユーザエージェントは、このヘッダに「charset」パラメータを付加しておかねばなりません。
次の各部が記される必要があります。
- 値を「form-data」に設定した「Content-Disposition」ヘッダ。
- 当該の文字で指定されていた場合には[RFC2045]の記述に従って扱う。
従って、コントロール名が「mycontrol」だった場合、当該パートは次のように記述されます。
Content-Disposition: form-data; name="mycontrol"
MIMEでの伝送に際しては、「CR LF」(すなわち「%0D%0A」)は、データの1行1行を分離するものとして解釈されます。
既定の(7ビットの)符号化方式では不都合がある場合、そのパートはしかるべき方法で符号化され、「Content-Transfer-Encoding」ヘッダが付加されます。([RFC2045]第6章をご参照下さい。)
添付書類を送信する必要がある場合、内容に応じたMIMEタイプ(例えば「application/octet-stream」)が設定されるべきです。1つのフォームの結果として複数のファイルが送信される場合、「multipart/form-data」の「multipart/mixed」として扱う必要があります。
送信する各ファイルにはファイル名をつけなければなりません。ファイル名は「Content-Disposition: form-data」ヘッダの「filename」パラメータで設定されるか、またはマルチパートの場合「Content-Disposition: file」のサブパートで設定されます。ユーザが利用するファイル名が「US-ASCII」でない場合、[RFC2045]に従って扱われます。これは各ファイルが相互参照の関係にある場合に便利です。(例えばTeX関係のファイルに「.sty」拡張子がついていればTeXのスタイル設定用ファイルだという目印です。)
次の例は、「multipart/form-data」による符号化指定を表しています。
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
あなたのお名前は? <INPUT type="text" name="submit-name"><BR>
送信いただいたファイル名は? <INPUT type="file" name="files"><BR>
<INPUT type="submit" value="送信する"> <INPUT type="reset">
</FORM>
これを見たユーザが自分の名前を「Larry」と入力し、「file1.txt」を選んだ場合、ユーザエージェントからは下記のデータが発信されることになります。
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Larry
--AaB03x
Content-Disposition: form-data; name="files"; filename="file1.txt"
Content-Type: text/plain
... file1.txt の中身 ...
--AaB03x--
続けて画像ファイルの「file2.gif」も選ばれていれば、送信データは次のようになります。
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Larry
--AaB03x
Content-Disposition: form-data; name="files"
Content-Type: multipart/mixed; boundary=BbC04y
--BbC04y
Content-Disposition: attachment; filename="file1.txt"
Content-Type: text/plain
... file1.txt の中身 ...
--BbC04y
Content-Disposition: attachment; filename="file2.gif"
Content-Type: image/gif
Content-Transfer-Encoding: binary
... file2.gif の中身 ...
--BbC04y--
--AaB03x--